「click_and_hold」「move_to」「perform」を連続で実行することで要素を他の要素へドラッグすることが出来ます。
下記サンプルでは、まず指定した要素をドラッグする「click_and_hold」を実行しています。このメソッドの引数で指定した移動元要素をクリックし、そのままドラッグ状態にします。続いてターゲット要素にマウスカーソルを移動させる「move_to」。このメソッドを実行することで、(要素のドラッグ状態が維持されたまま)ターゲット要素に対してマウスカーソルを移動させていきます。もし、移動した後にドロップしたい場合は「move_to」の後に「release」メソッドを追加します。最後に「perform」を実行することで、これまでのメソッドをビルドした後、実行していきます。
※アクションについてはこちら
説明
◆メソッド
・click_and_hold(source) :要素を指定してドラッグ
・move_to(target) :ターゲット要素にマウスカーソル移動
・perform :処理の実行
◆使用形態
・driver.action.click_and_hold(source).
move_to(target).
perform()
◆備考
・ドラッグ操作だけでドロップ操作はしない
・ドロップ操作をする場合は"release(target)"を追加する
◆関連項目
・要素を他の要素へドラッグ&ドロップする
・要素を特定座標にドラッグ&ドロップする
サンプル
require 'selenium-webdriver'
# Firefoxを起動
driver = Selenium::WebDriver.for(:firefox)
#指定したURLに遷移する
driver.get('https://jqueryui.com/droppable/')
#要素がロードされるまでの待ち時間を30秒に設定
driver.manage.timeouts.implicit_wait = 30
#ドラッグ対象の要素が存在するフレームに切り替える
driver.switch_to.frame(0)
#移動元の要素と移動先の要素を取得
source = driver.find_element(:id, 'draggable')
target = driver.find_element(:id, 'droppable')
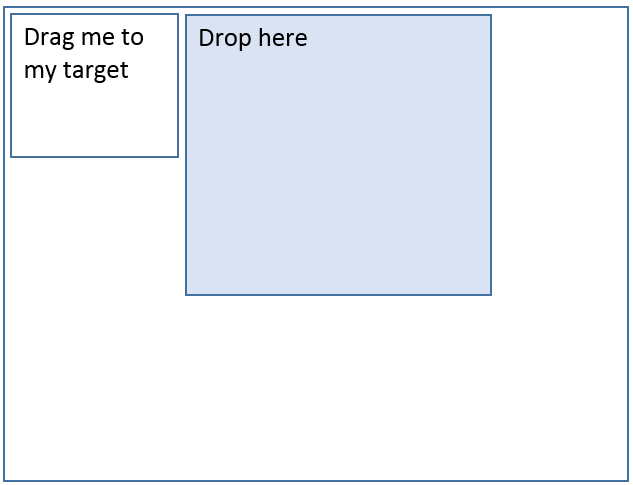
#3秒間待機して移動前の位置を確認
sleep(3)
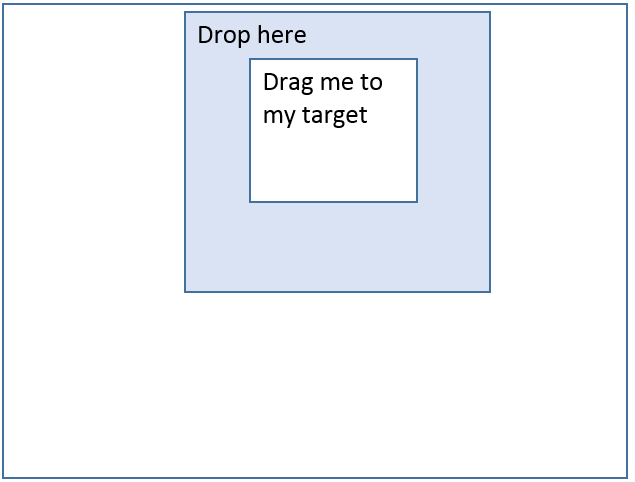
#移動元の要素をドラッグし移動先の要素へカーソル移動
driver.action.click_and_hold(source).
move_to(target).
perform
※selenium version 4.1.0で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
実行結果