「drag_and_drop」「perform」を連続で実行することで要素を他の要素へドラッグ&ドロップすることが出来ます。
下記サンプルでは、「drag_and_drop」のメソッドを実行しています。このメソッドは第1引数で指定した要素をドラッグ対象の要素とし、第2引数で指定した要素に対してドロップします。最後に「perform」を実行することで、これまでのメソッドをビルドした後、実行していきます。
※アクションについてはこちら
説明
◆メソッド
・drag_and_drop(source, target) :要素を他の要素へドラッグ&ドロップ
・perform :処理の実行
◆使用形態
・driver.action.dragAndDrop(element1,element2).
perform
◆備考
・ドラッグ操作の"click_and_hold(element)"と要素移動の"move_to_element(element)"と
ドロップ操作の"release"を1つにしたメソッド
◆関連項目
・要素を特定座標にドラッグ&ドロップする
・キーボードを押しながら要素をクリックをする
サンプル
require 'selenium-webdriver'
# Firefoxを起動
driver = Selenium::WebDriver.for(:firefox)
#指定したURLに遷移する
driver.get('https://jqueryui.com/droppable/')
#要素がロードされるまでの待ち時間を30秒に設定
driver.manage.timeouts.implicit_wait = 30
#カレントウインドウを最大化する
driver.manage.window.maximize
#ドラッグ対象の要素が存在するフレームに切り替える
driver.switch_to.frame(0)
#移動元の要素と移動先の要素を取得
source = driver.find_element(:id, 'draggable')
target = driver.find_element(:id, 'droppable')
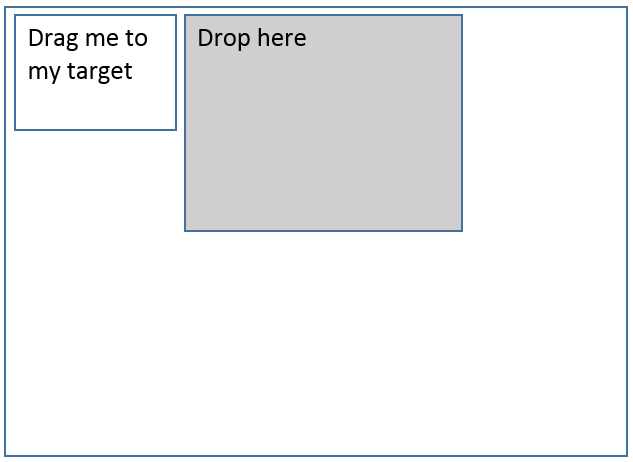
#3秒間待機して移動前の位置を確認
sleep(3)
#移動元の要素をドラッグし移動先の要素へドラッグアンドドロップ
driver.action.drag_and_drop(source,target).
perform
※selenium version 4.1.0で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
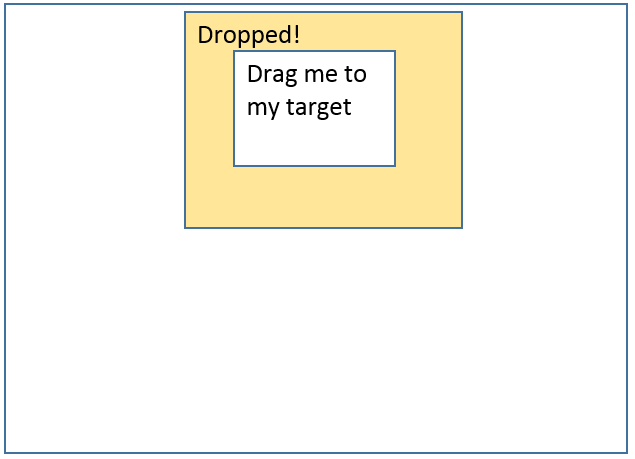
実行結果