「click_and_hold」「move_by」「perform」を連続で実行することで要素を特定座標にドラッグすることが出来ます。
下記サンプルでは、まず指定した要素をドラッグする「click_and_hold」を実行しています。このメソッドは引数に指定した要素をクリックし、そのままドラッグ状態にします。続いて指定座標にマウスカーソルを移動させる「move_by」。このメソッドは、引数に現在のマウスカーソル位置からのオフセット(X/Y座標)を指定していきます。つまり、ドラッグしながらマウスカーソル移動をしていることになります。もし、移動した後にドロップしたい場合は「move_by」の後に「release」メソッドを追加します。そして最後に「perform」を実行することで、これまでのメソッドをビルドした後、実行していきます。
※アクションについてはこちら
説明
◆メソッド
・click_and_hold(element) :要素を指定してドラッグ
・move_by(xOffset,yOffset) :オフセット指定してマウスカーソル移動
・perform :処理の実行
◆使用形態
・driver.action.click_and_hold(element).
move_by(xOffset,yOffset).
perform
◆備考
・ドロップ操作をする場合は"release"を追加する
◆関連項目
・要素を他の要素へドラッグする
・要素を他の要素へドラッグ&ドロップする
サンプル
require 'selenium-webdriver'
# Firefoxを起動
driver = Selenium::WebDriver.for(:firefox)
#指定したURLに遷移する
driver.get('https://jqueryui.com/draggable/')
#要素がロードされるまでの待ち時間を30秒に設定
driver.manage.timeouts.implicit_wait = 30
#ドラッグ対象の要素が存在するフレームに切り替える
driver.switch_to.frame(0)
#IDが"draggable"の要素を取得(ドラッグ対象の要素)
element = driver.find_element(:id, 'draggable')
#3秒間待機して移動前の位置を確認
sleep(3)
#要素をドラッグした状態でX/Y方向に100ポイントカーソル移動させる
driver.action.click_and_hold(element).
move_by(100, 100).
perform
※selenium version 4.1.0で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
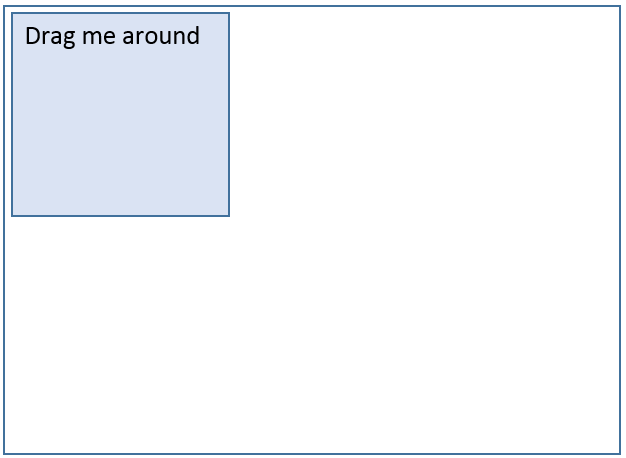
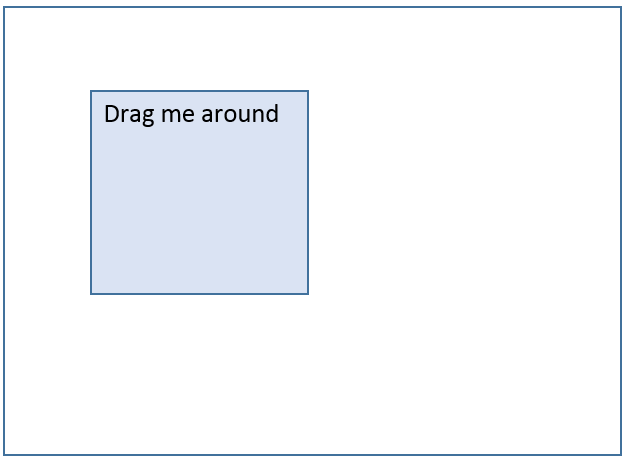
実行結果