「value_of_css_property」の引数にCSSプロパティ名を指定することで要素のCSSプロパティ値を取得することが出来ます。
下記のサンプルでは、まずGoogleトップページに存在する検索ボタンの要素を取得しています。そして、その要素に対して「value_of_css_property」を実行することで、引数に指定したCSSプロパティ名に対応する値を取得しています。もし、引数に指定したプロパティ名が実際のプロパティ名と完全一致しない場合は、空文字が返されます。
説明
◆メソッド
・value_of_css_property(property_name)
◆使用形態
・element.value_of_css_property("font-size")
◆備考
・CSSプロパティ名が見つからない場合は何も出力されない
◆関連項目
・セレクトタグに含まれるオプションを取得する
・セレクトタグの選択されているオプションを取得する
サンプル
from selenium import webdriver
from selenium.webdriver.chrome import service
from selenium.webdriver.common.by import By
#ChromeDriverのパスを変数に設定
CHROMEDRIVER = "D:\driver\chromedriver.exe"
#ChromeDriverのstartとstopを制御するServiceオブジェクトを介してパスを渡す
chrome_service = service.Service(executable_path=CHROMEDRIVER)
#Chromeを起動
driver = webdriver.Chrome(service=chrome_service)
#指定したURLに遷移する
driver.get("https://www.google.co.jp")
#検索ボタンの要素をname属性名から取得
element = driver.find_element(By.NAME, "btnK")
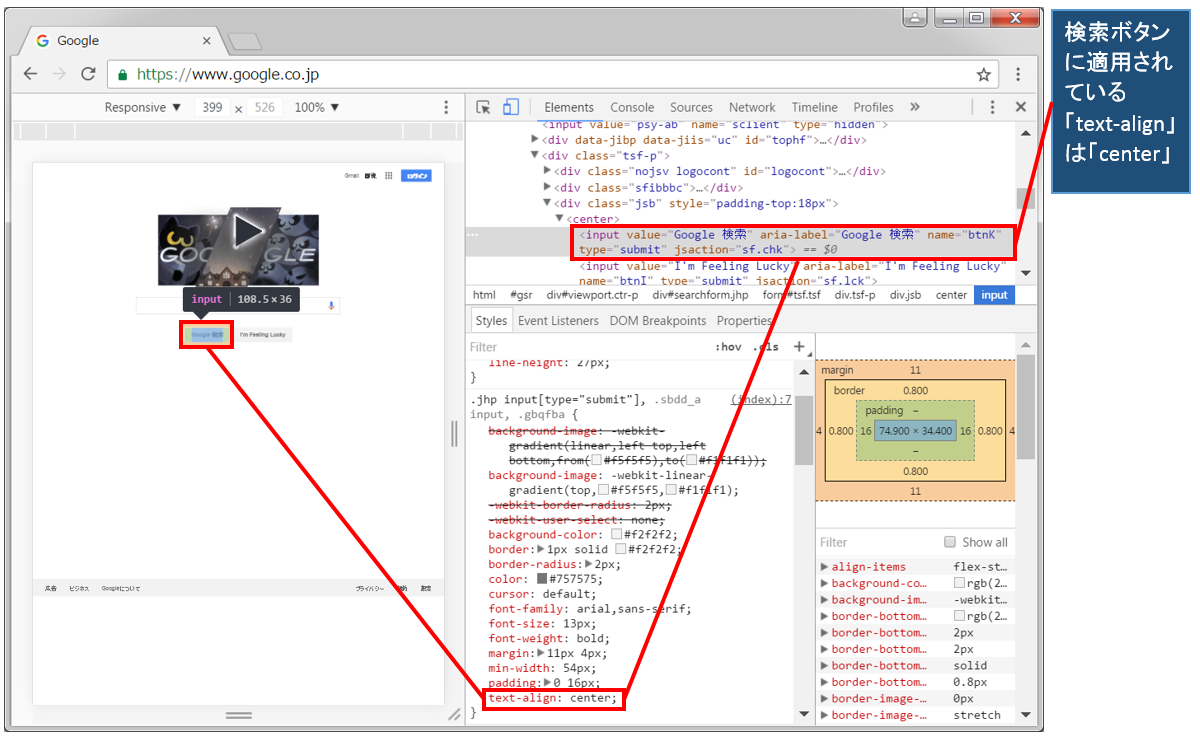
#検索ボタンに適用されているCSSプロパティ名(text-align)からプロパティ値を取得
print(element.value_of_css_property("text-align"))※selenium version 4.1.3で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
実行結果
center
動画デモ
※字幕をONにすると解説のテロップが表示されます※