Selectクラスのインスタンスに対して「options」を実行することでセレクトタグに含まれる全てのオプションを取得することが出来ます。
下記のサンプルでは、まずSelectクラスのインスタンスを取得するために、Selectクラスのコンストラクタの引数に、セレクトタグの要素を指定しています。続いて取得したインスタンスに「options」を実行することで、セレクトタグに所属する全てのオプションのリストを取得することが出来ます。あとは、リストからオプションを1つずつ取り出し、それぞれのオプションのインナーテキストを取り出すことで、実際に表示されている文字列を抽出することが出来ます。
説明
◆メソッド ・options ◆使用形態 ・select.options ◆備考 ・特になし ◆関連項目 ・属性名から属性値を取得する ・要素のタグ名を取得する
サンプル
from selenium import webdriver
from selenium.webdriver.chrome import service
from selenium.webdriver.support.select import Select
from selenium.webdriver.common.by import By
#ChromeDriverのパスを変数に設定
CHROMEDRIVER = "D:\driver\chromedriver.exe"
#ChromeDriverのstartとstopを制御するServiceオブジェクトを介してパスを渡す
chrome_service = service.Service(executable_path=CHROMEDRIVER)
#Chromeを起動
driver = webdriver.Chrome(service=chrome_service)
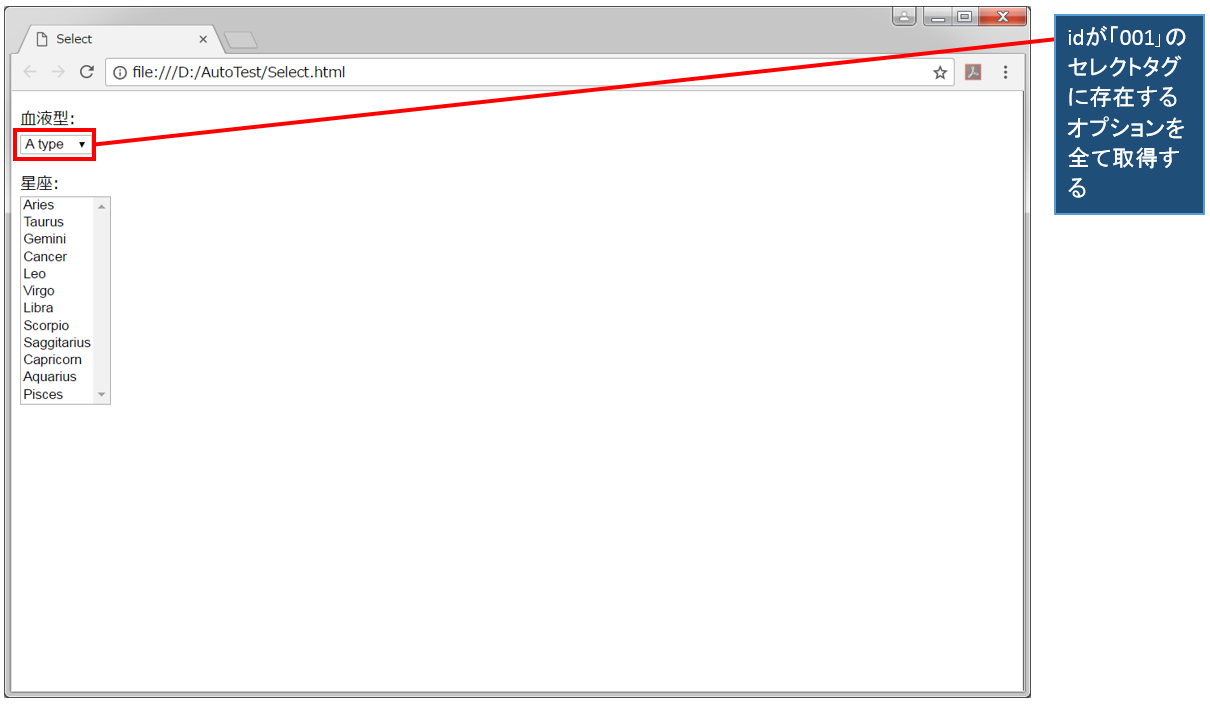
#指定したURLに遷移する<図1>
driver.get("file://D:/AutoTest/Select.html")
#要素をid番号から取得する(idが001のセレクトタグ)
element = driver.find_element(By.ID, "001");
#セレクトタグの要素を指定してSelectクラスのインスタンスを作成
select = Select(element)
#セレクトタグ内のオプションを全て取得
selectOp = select.options
#セレクトタグ内のオプションに含まれるインナーテキストを出力
for i in range(4):
print(selectOp[i].text)
実行結果
A type B type O type AB type
Select.html<図1>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Select</title>
</head>
<body>
<article>
<p>血液型:<br>
<select name="blood" id="001">
<option value="A">A type</option>
<option value="B">B type</option>
<option value="O">O type</option>
<option value="AB">AB type</option>
</select>
</p>
<p>星座:<br>
<select name="horoscope" size="12"multiple id="002">
<option value="Ari">Aries</option>
<option value="Tau">Taurus</option>
<option value="Gem">Gemini</option>
<option value="Can">Cancer</option>
<option value="Leo">Leo</option>
<option value="Vir">Virgo</option>
<option value="Lib">Libra</option>
<option value="Sco">Scorpio</option>
<option value="Sag">Saggitarius</option>
<option value="Cap">Capricorn</option>
<option value="Aqu">Aquarius</option>
<option value="Pis">Pisces</option>
</select>
</p>
</article>
</body>
</html>
動画デモ
※字幕をONにすると解説のテロップが表示されます※