「get_attribute」の引数に属性名を指定することで属性名に対する属性値を取得することが出来ます。
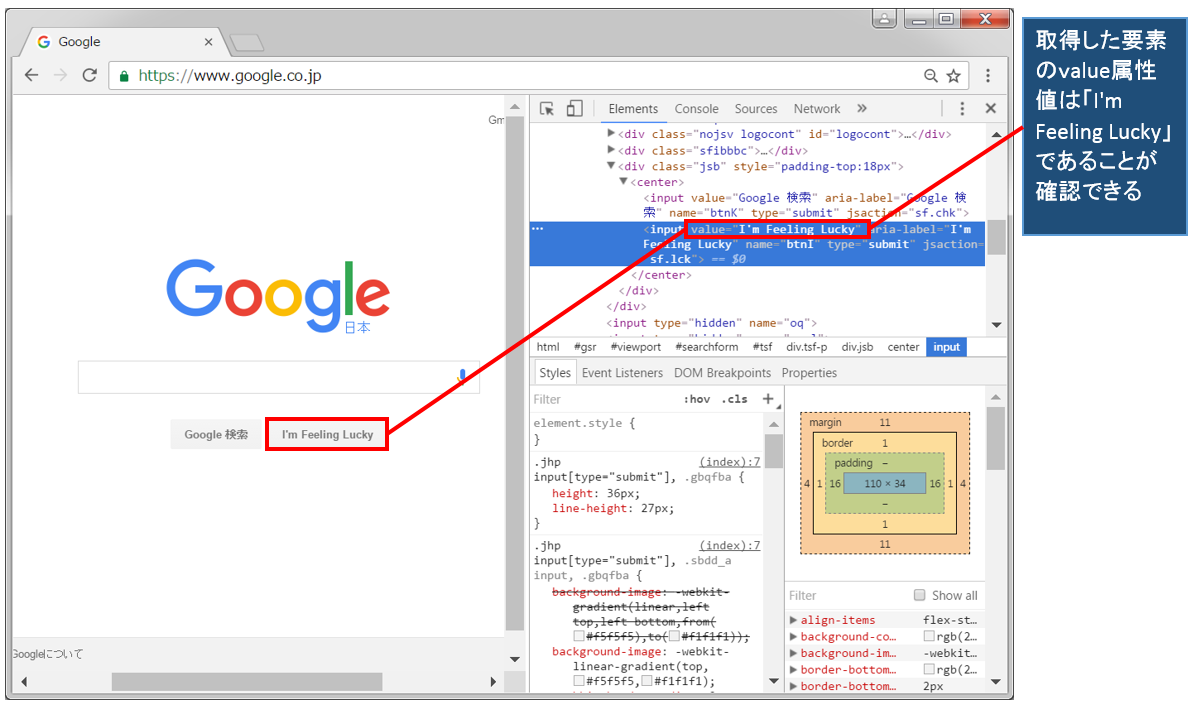
下記のサンプルでは、まずGoogleトップページに存在する「I'm Feeling Lucky」ボタンの要素(Inputタグ)を取得しています。そして、取得した要素(Inputタグ)の属性であるvalue属性を「get_attribute」の引数として指定することで、value属性の属性値である「I'm Feeling Lucky」の文字列を取得しています。
checked属性やselected属性など一部属性は、属性値が"true"または"false"のbooleanになります。
説明
◆メソッド ・get_attribute(name) ◆使用形態 ・element.get_attribute(name) ◆備考 ・属性名が見つからない場合、Noneがリターンされる ◆関連項目 ・要素に表示されているinnerTextを取得する ・CSSプロパティ名からCSSプロパティ値を取得する
サンプル
from selenium import webdriver
from selenium.webdriver.chrome import service
from selenium.webdriver.common.by import By
#ChromeDriverのパスを変数に設定
CHROMEDRIVER = "D:\driver\chromedriver.exe"
#ChromeDriverのstartとstopを制御するServiceオブジェクトを介してパスを渡す
chrome_service = service.Service(executable_path=CHROMEDRIVER)
#Chromeを起動
driver = webdriver.Chrome(service=chrome_service)
#指定したURLに遷移する
driver.get("https://www.google.co.jp")
#I'm Feeling Luckyボタン要素をname属性名から取得
element = driver.find_element(By.NAME, "btnI")
#I'm Feeling Luckyボタンのvalue属性名の属性値を取得
valString = element.get_attribute("value")
#取得した文字列をコンソール出力
print(valString)
※selenium version 4.1.3で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
実行結果
I'm Feeling Lucky
動画デモ
※字幕をONにすると解説のテロップが表示されます※