Selectクラスのインスタンスに対して「all_selected_options」を実行することで、セレクトタグの選択されているオプションを取得することが出来ます。
下記のサンプルでは、まずSelectクラスのインスタンスを取得するために、Selectクラスのコンストラクタの引数に、セレクトタグの要素を指定しています。続いて取得したインスタンスに「all_selected_options」を実行することで、セレクトタグの選択状態にあるオプションのリストを取得することが出来ます。あとは、リストからオプションを1つずつ取り出し、それぞれのオプションのインナーテキストを取り出すことで、実際に表示されている文字列を抽出することが出来ます。
説明
◆メソッド ・all_selected_options ◆使用形態 ・select.all_selected_options ◆備考 ・特になし ◆関連項目 ・要素のタグ名を取得する ・要素に表示されているinnerTextを取得する
サンプル
from selenium import webdriver
from selenium.webdriver.chrome import service
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
#ChromeDriverのパスを変数に設定
CHROMEDRIVER = "D:\driver\chromedriver.exe"
#ChromeDriverのstartとstopを制御するServiceオブジェクトを介してパスを渡す
chrome_service = service.Service(executable_path=CHROMEDRIVER)
#Chromeを起動
driver = webdriver.Chrome(service=chrome_service)
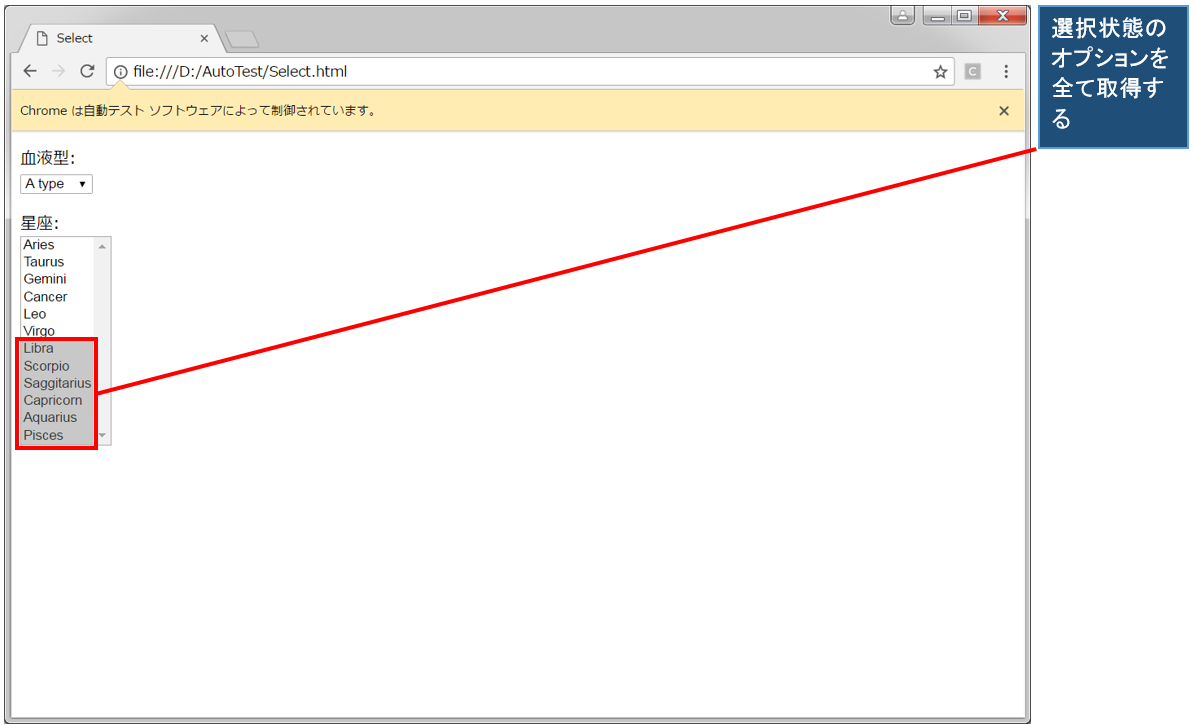
#指定したURLに遷移する<図1>
driver.get("file://D:/AutoTest/Select.html")
#要素をid番号から取得する(idが002のセレクトタグ)
element = driver.find_element(By.ID, "002");
#セレクトタグの要素を指定してSelectクラスのインスタンスを作成
select = Select(element)
#12星座のうち後半の6つを選択状態にする
for i in range(6,12):
select.select_by_index(i)
#セレクトタグ内の選択状態にあるオプションを取得
selectedOp = select.all_selected_options
#選択状態にあるオプションのインナーテキストを出力
for i in range(6):
print(selectedOp[i].text)
※selenium version 4.1.3で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
実行結果
Libra Scorpio Saggitarius Capricorn Aquarius Pisces
Select.html<図1>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Select</title>
</head>
<body>
<article>
<p>血液型:<br>
<select name="blood" id="001">
<option value="A">A type</option>
<option value="B">B type</option>
<option value="O">O type</option>
<option value="AB">AB type</option>
</select>
</p>
<p>星座:<br>
<select name="horoscope" size="12"multiple id="002">
<option value="Ari">Aries</option>
<option value="Tau">Taurus</option>
<option value="Gem">Gemini</option>
<option value="Can">Cancer</option>
<option value="Leo">Leo</option>
<option value="Vir">Virgo</option>
<option value="Lib">Libra</option>
<option value="Sco">Scorpio</option>
<option value="Sag">Saggitarius</option>
<option value="Cap">Capricorn</option>
<option value="Aqu">Aquarius</option>
<option value="Pis">Pisces</option>
</select>
</p>
</article>
</body>
</html>
動画デモ
※字幕をONにすると解説のテロップが表示されます※