要素に対して「getLocation」を実行することで要素の(X,Y)座標を取得することが出来ます。
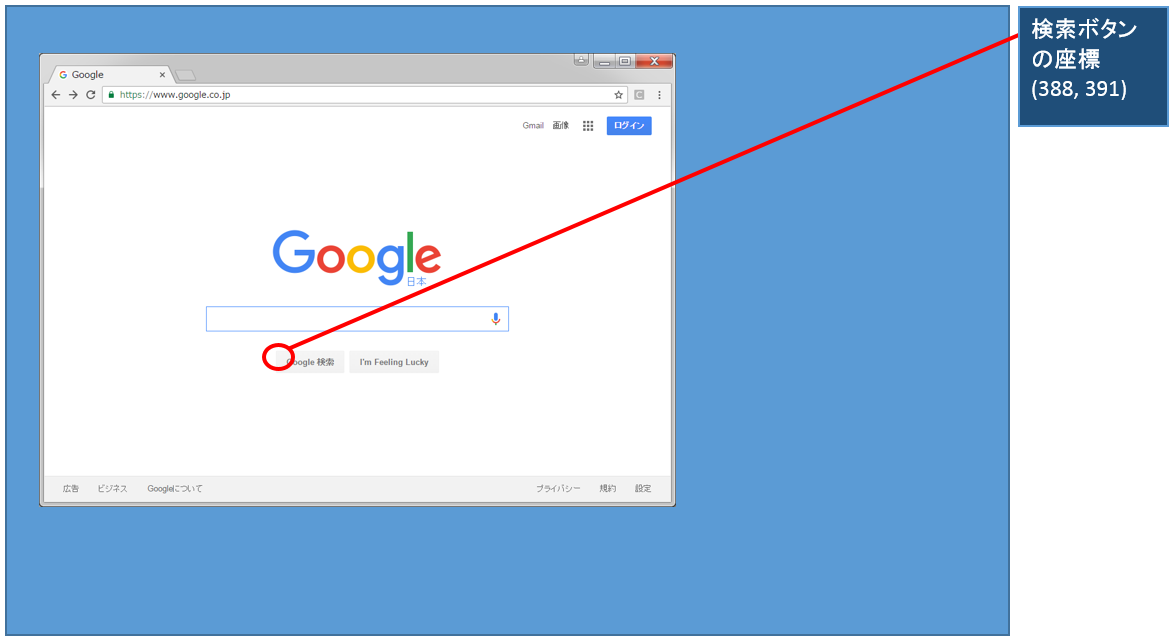
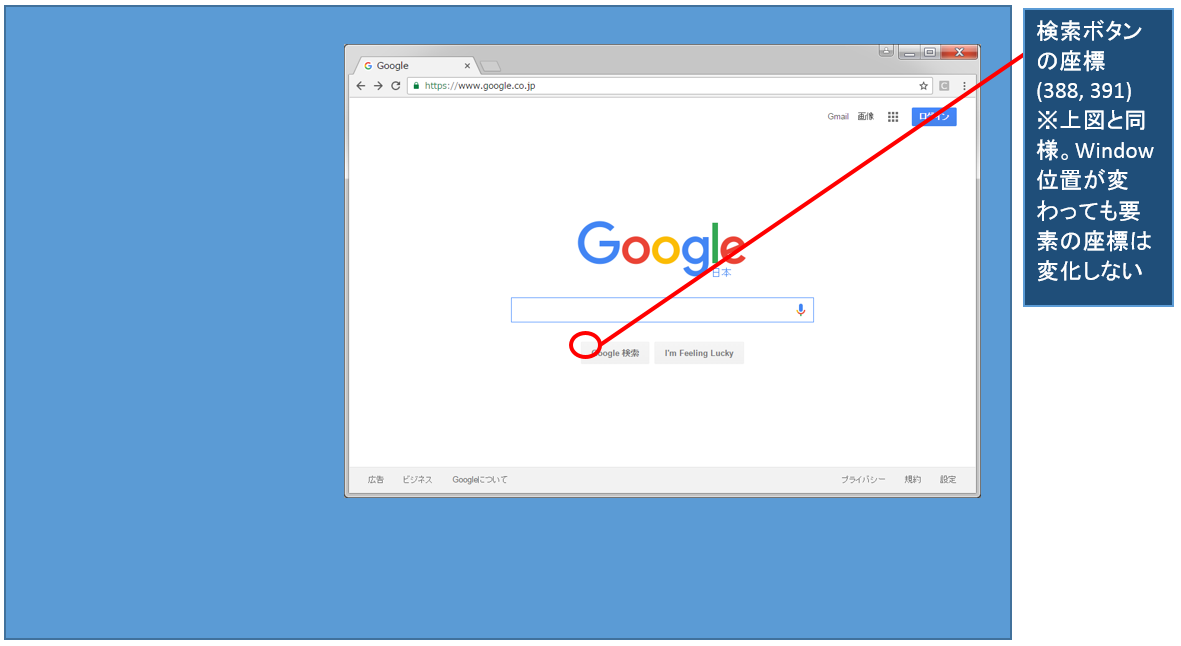
下記のサンプルでは、まずGoogleトップページに存在する検索ボタンへの要素を取得しています。そして、その要素に対して「getLocation」を実行することで、要素の(X,Y)座標を取得しています。ここで要素の座標取得位置ですが、要素の左上隅の座標を取得していきます。また、要素の座標はウインドウ位置に影響されることはなく、ウインドウがどの位置にどういったサイズで存在しようと影響はうけず一定の座標を取得することが出来ます。
説明
◆メソッド ・Point getLocation() ◆使用形態 ・element.getLocation() ◆備考 ・要素の左上隅(X,Y)座標を取得する ◆関連項目 ・要素のX座標,Y座標を別々に取得する ・セレクトタグに含まれるオプションを取得する
サンプル
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class WebTest{
public static void main(String[] args){
//Chrome制御のためChromeDriverのパスを指定
System.setProperty("webdriver.chrome.driver",
"D:\\AutoTest\\chromedriver.exe");
//Chromeを起動する
WebDriver driver = new ChromeDriver();
//指定したURLに遷移する
driver.get("https://www.google.co.jp");
//検索ボタンの要素をname属性名から取得
WebElement element = driver.findElement(By.name("btnK"));
//検索ボタンの左上隅の座標を取得
System.out.println(element.getLocation());
}
}※selenium version 4.1.4で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
実行結果
(388, 391)
動画デモ
※字幕をONにすると解説のテロップが表示されます※