Selectクラスのインスタンスに対して「getOptions」を実行することでセレクトタグに含まれる全てのオプションを取得することが出来ます。
下記のサンプルでは、まずSelectクラスのインスタンスを取得するために、Selectクラスのコンストラクタの引数に、セレクトタグの要素を指定しています。続いて取得したインスタンスに「getOptions」を実行することで、セレクトタグに所属する全てのオプションのリストを取得することが出来ます。あとは、リストからオプションを1つずつ取り出し、それぞれのオプションのインナーテキストを取り出すことで、実際に表示されている文字列を抽出することが出来ます。
説明
◆メソッド ・public java.util.ListgetOptions() ◆使用形態 ・select.getOptions() ◆備考 ・特になし ◆関連項目 ・セレクトタグの選択されているオプションを取得する ・属性名から属性値を取得する
サンプル
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
public class WebTest{
public static void main(String[] args){
//Chrome制御のためChromeDriverのパスを指定
System.setProperty("webdriver.chrome.driver",
"D:\\AutoTest\\chromedriver.exe");
//Chromeを起動する
WebDriver driver = new ChromeDriver();
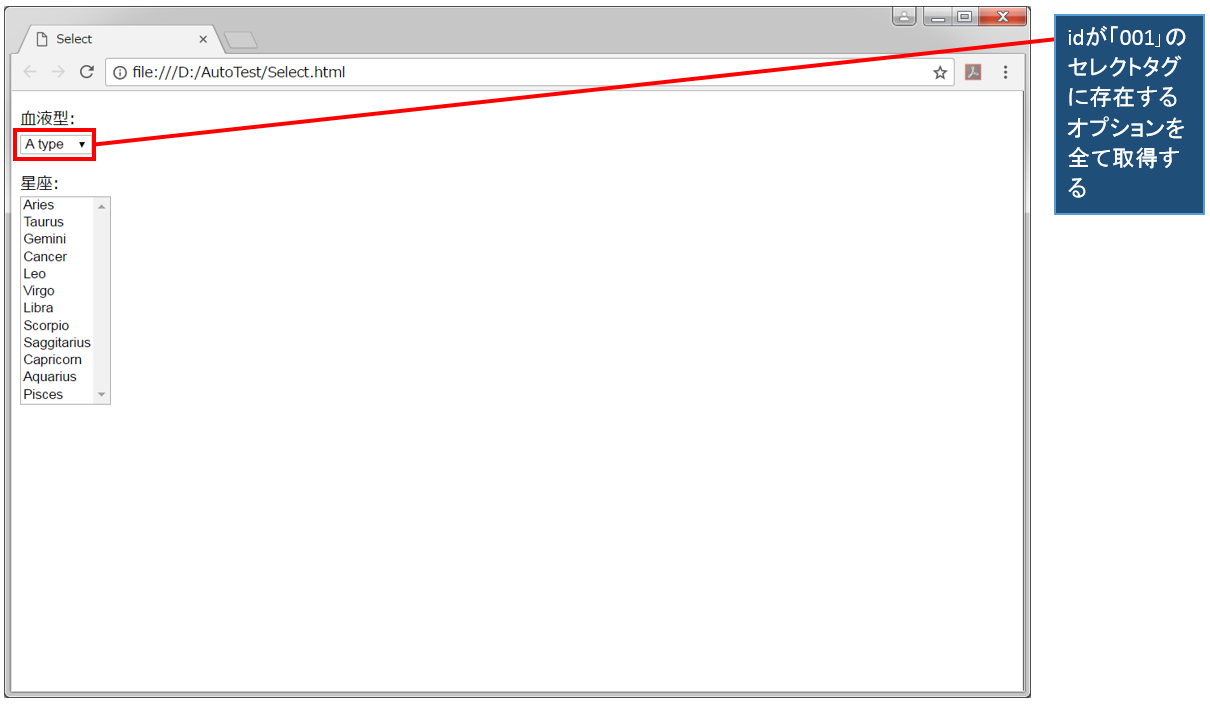
//指定したURLに遷移する<図1>
driver.get("file://D:/AutoTest/Select.html");
//要素をid番号から取得する(idが001のセレクトタグ)
WebElement element = driver.findElement(By.id("001"));
//セレクトタグの要素を指定してSelectクラスのインスタンスを作成
Select select = new Select(element);
//セレクトタグ内のオプションを全て取得
List<WebElement> options = select.getOptions();
//セレクトタグ内のオプションに含まれるインナーテキストを出力
for(WebElement option: options){
System.out.println(option.getText());
}
}
}※selenium version 4.1.4で動作確認をしています
実行結果
A type B type O type AB type
Select.html<図1>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Select</title>
</head>
<body>
<article>
<p>血液型:<br>
<select name="blood" id="001">
<option value="A">A type</option>
<option value="B">B type</option>
<option value="O">O type</option>
<option value="AB">AB type</option>
</select>
</p>
<p>星座:<br>
<select name="horoscope" size="12"multiple id="002">
<option value="Ari">Aries</option>
<option value="Tau">Taurus</option>
<option value="Gem">Gemini</option>
<option value="Can">Cancer</option>
<option value="Leo">Leo</option>
<option value="Vir">Virgo</option>
<option value="Lib">Libra</option>
<option value="Sco">Scorpio</option>
<option value="Sag">Saggitarius</option>
<option value="Cap">Capricorn</option>
<option value="Aqu">Aquarius</option>
<option value="Pis">Pisces</option>
</select>
</p>
</article>
</body>
</html>
動画デモ
※字幕をONにすると解説のテロップが表示されます※