「getLocation」で取得した(X,Y)座標に対して、「getX」,「getY」を実行することで要素の(X,Y)座標を別々に取得することが出来ます。
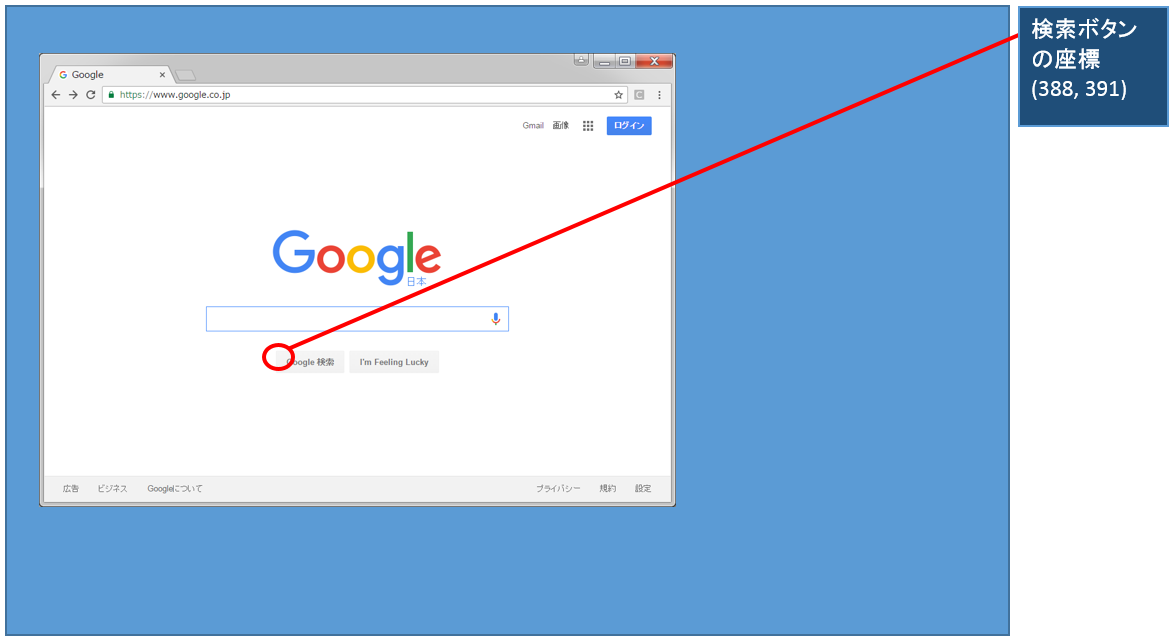
下記のサンプルでは、まずGoogleトップページに存在する検索ボタンの要素を取得しています。そして、その要素に対して「getLocation」を実行することで、要素の(X,Y)座標を取得しています。ここで、X座標,Y座標を別々に取得したい場合は、X座標ならば「getX」を実行し、Y座標ならば「getY」を実行してそれぞれの座標を別々に取得していきます。
説明
◆メソッド ・int getX() ・int getY() ◆使用形態 ・element.getLocation().getX() ・element.getLocation().getY() ◆備考 ・要素の座標はWindowの位置に関係がない ・要素の左上隅の座標を取得する ◆関連項目 ・セレクトタグに含まれるオプションを取得する ・セレクトタグの選択されているオプションを取得する
サンプル
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class WebTest{
public static void main(String[] args){
//Chrome制御のためChromeDriverのパスを指定
System.setProperty("webdriver.chrome.driver",
"D:\\AutoTest\\chromedriver.exe");
//Chromeを起動する
WebDriver driver = new ChromeDriver();
//指定したURLに遷移する
driver.get("https://www.google.co.jp");
//検索ボタンの要素をname属性名から取得
WebElement element = driver.findElement(By.name("btnK"));
//検索ボタンの左上隅の座標を取得
System.out.println("X座標:" + element.getLocation().getX());
System.out.println("Y座標:" + element.getLocation().getY());
}
}※selenium version 4.1.4で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
実行結果
X座標:388 Y座標:391