「keyDown」「moveByOffset」「click」「perform」を連続で実行することでキーボードを押しながら特定座標をクリックすることが出来ます。
下記サンプルでは、Actionsクラスのインスタンス作成する為に、Actionsクラスのコンストラクタの引数に、対象driverを指定してインスタンスを作成しています。続いて作成したインスタンスに対して各メソッドを実行しています。
まずキーボードを押下した状態のままにする「keyDown」。このメソッドは引数に指定したキーを押下したままの状態にします。次に、特定座標にマウスカーソルを移動する「moveByOffset」。このメソッドは、現在のマウスカーソル位置を基点として、どれだけX/Y座標に移動させるかのOffsetを指定していきます。xOffsetに負の値を入力すると左方向、yOffsetに負の値を入力すると下方向にマウスカーソルが移動します。続いて「click」を引数指定なしで実行することで、現在のマウスカーソル位置(moveByOffset実行後のカーソル位置)でクリックしていきます。最後に「perform」を実行することで、これまでのメソッドをビルドした後、上から順に実行していきます。
※アクションについてはこちら
説明
◆メソッド
・Actions keyDown(Keys theKey) :キーボードを押下
・Actions moveByOffset(int xOffset, int yOffset) :指定座標にマウスカーソル移動
・Actions click() :左クリック
・void perform() :処理の実行
◆使用形態
・action.keyDown(theKey)
.moveByOffset(xOffset, yOffset)
.click(element)
.perform();
◆備考
・特になし
◆関連項目
・押下したキーボードを指定したタイミングで離す
・要素を特定座標にドラッグする
サンプル
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class WebTest{
public static void main(String[] args){
//Chrome制御のためChromeDriverのパスを指定
System.setProperty("webdriver.chrome.driver",
"D:\\AutoTest\\chromedriver.exe");
//Chromeを起動する
WebDriver driver = new ChromeDriver();
//指定したURLに遷移する
driver.get("https://www.google.co.jp");
//リンクテキスト名が画像のリンクを取得
WebElement element = driver.findElement(By.linkText("画像"));
Actions action = new Actions(driver);
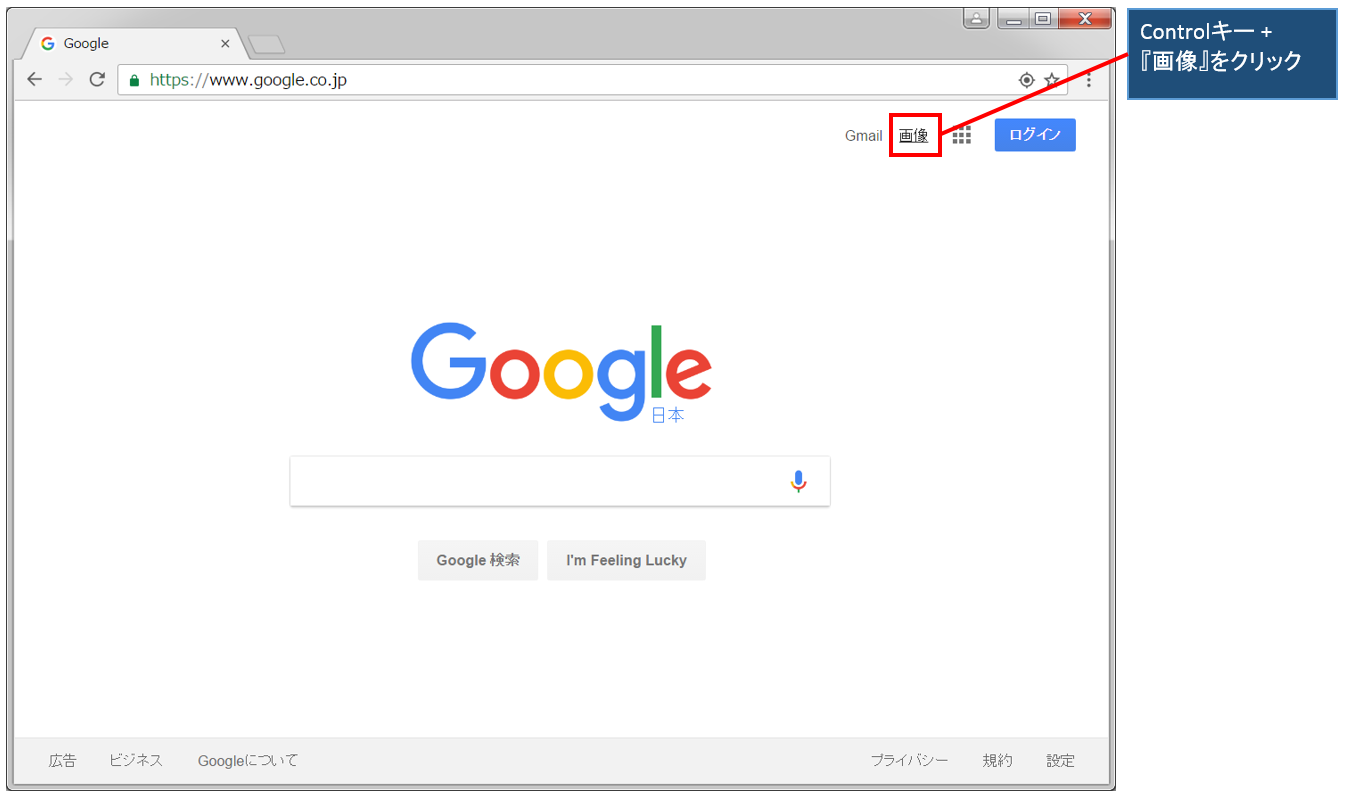
//Controlキーを押下しながら"画像"の座標へマウスカーソル移動してクリックする
//getLocationは要素の左上隅を指定するため、
//確実にクリック出来るよう少し座標をずらしている
action.keyDown(Keys.CONTROL)
.moveByOffset(element.getLocation().getX()+5,element
.getLocation().getY()+5)
.click()
.perform();
}
}※selenium version 4.1.4で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
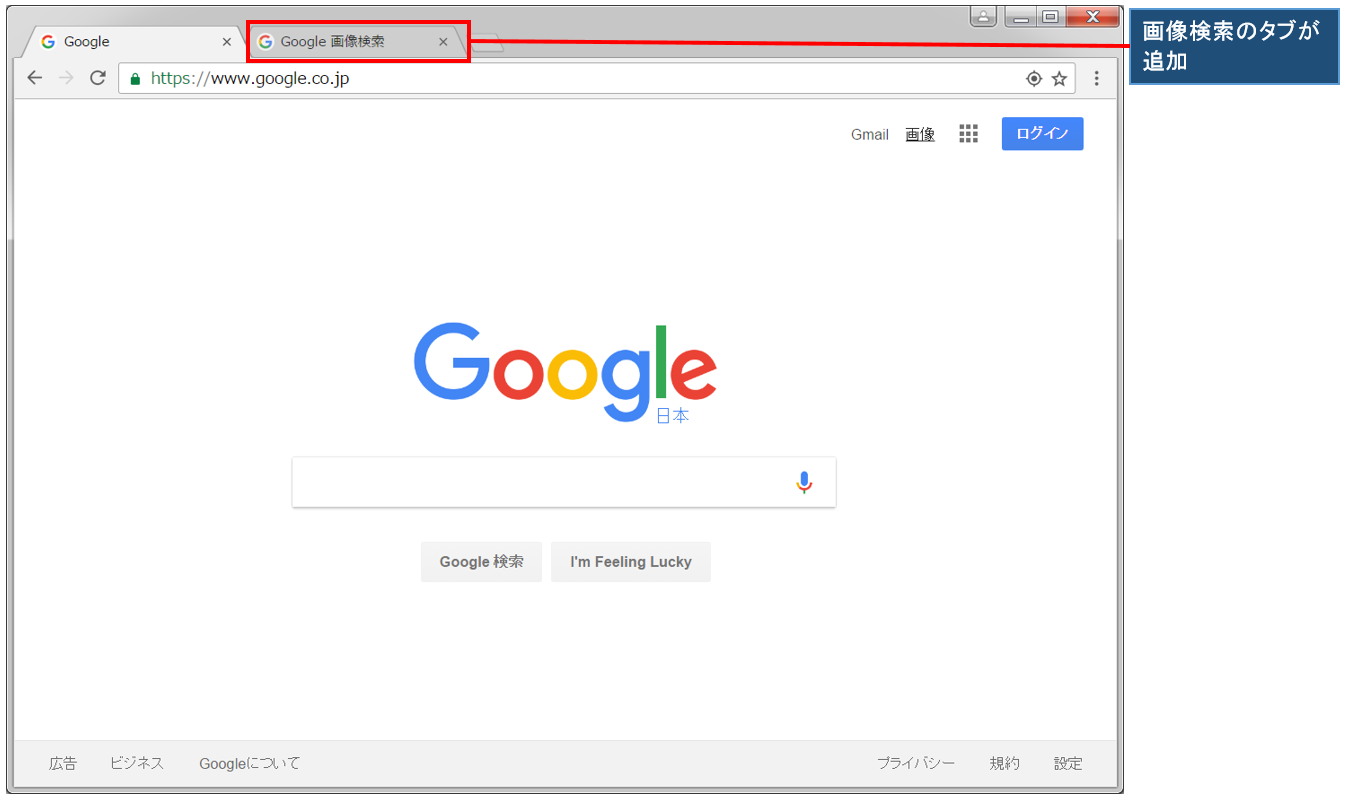
実行結果

動画デモ
※字幕をONにすると解説のテロップが表示されます※