「keyDown」「keyUp」「perform」を連続で実行することで、押下したキーボードを指定したタイミングで離すことが出来ます。
下記サンプルでは、Actionsクラスのインスタンス作成する為に、Actionsクラスのコンストラクタの引数に、対象driverを指定してインスタンスを作成しています。続いて作成したインスタンスに対して各メソッドを実行しています。まずキーボードを押下した状態のままにする「keyDown」。このメソッドは引数に指定したキーを押下したままの状態にします。続いて押下したキーボードを離す「keyUp」。このメソッドは押下したキーを引数に指定することで、キーを離すことが出来ます。最後に「perform」を実行することで、これまでのメソッドをビルドした後、上から順に実行していきます。
※アクションについてはこちら
説明
◆メソッド
・Actions keyDown(WebElement element, Keys theKey) :キーボードを押下
・Actions keyUp(Keys theKey) :押下されたキーボードを離す
・void perform() :処理の実行
◆使用形態
・action.keyDown(theKey)
.keyUp(theKey)
.perform();
◆備考
・keyUpの引数に指定するキーは、KeyDownで指定されたキーと同じにすること
◆関連項目
・要素を特定座標にドラッグする
・要素を他の要素へドラッグする
サンプル
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class WebTest{
public static void main(String[] args){
//Chrome制御のためChromeDriverのパスを指定
System.setProperty("webdriver.chrome.driver",
"D:\\AutoTest\\chromedriver.exe");
//Chromeを起動する
WebDriver driver = new ChromeDriver();
//指定したURLに遷移する
driver.get("https://www.google.co.jp");
//Googleの検索テキストボックスの要素をname属性名から取得
WebElement element = driver.findElement(By.name("q"));
Actions action = new Actions(driver);
//Shiftキーを押下しながら"abc"を入力し、Shiftキーを押下しないで"de"を入力
action.keyDown(element,Keys.SHIFT)
.sendKeys("abc")
.keyUp(element,Keys.SHIFT)
.sendKeys("de")
.perform();
}
}※selenium version 4.1.4で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
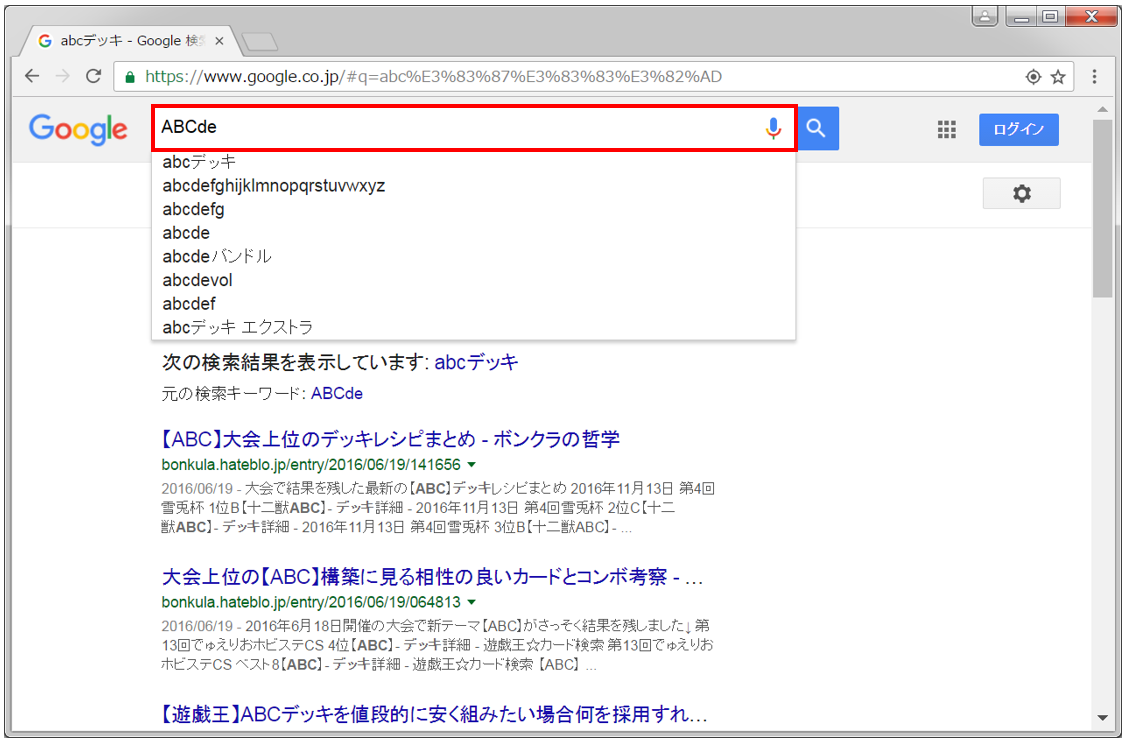
実行結果
動画デモ
※字幕をONにすると解説のテロップが表示されます※