「clickAndHold」「moveByOffset」「perform」を連続で実行することで要素を特定座標にドラッグすることが出来ます。
下記サンプルでは、Actionsクラスのインスタンス作成する為に、Actionsクラスのコンストラクタの引数に、対象driverを指定してインスタンスを作成しています。続いて作成したインスタンスに対して各メソッドを実行しています。まず指定した要素をドラッグする「clickAndHold」。このメソッドは引数に指定した要素をクリックし、そのままドラッグ状態にします。続いて指定座標にマウスカーソルを移動させる「moveByOffset」。このメソッドは、引数に現在のマウスカーソル位置からのオフセット(X/Y座標)を指定していきます。つまり、ドラッグしながらマウスカーソル移動をしていることになります。もし、移動した後にドロップしたい場合は「moveByOffset」の後に「release」メソッドを追加します。最後に「perform」を実行することで、これまでのメソッドをビルドした後、実行していきます。
※アクションについてはこちら
説明
◆メソッド
・clickAndHold(WebElement element) :要素を指定してドラッグ
・Actions moveByOffset(int xOffset, int yOffset) :オフセット指定してマウスカーソル移動
・void perform() :処理の実行
◆使用形態
・action.clickAndHold(element)
.moveByOffset(xOffset,yOffset)
.perform();
◆備考
・ドロップ操作をする場合は"Actions release()"を追加する
◆関連項目
・要素を他の要素へドラッグする
・要素を特定座標にドラッグ&ドロップする
サンプル
import java.time.Duration;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class WebTest{
public static void main(String[] args){
//Chrome制御のためChromeDriverのパスを指定
System.setProperty("webdriver.chrome.driver",
"D:\\AutoTest\\chromedriver.exe");
//Chromeを起動する
WebDriver driver = new ChromeDriver();
//指定したURLに遷移する
driver.get("https://jqueryui.com/draggable/");
//要素がロードされるまでの待ち時間を30秒に設定
Duration waitTime = Duration.ofSeconds(30);
driver.manage().timeouts().implicitlyWait(waitTime);
//ドラッグ対象の要素が存在するフレームに切り替える
driver.switchTo().frame(0);
//IDが"draggable"の要素を取得(ドラッグ対象の要素)
WebElement element = driver.findElement(By.id("draggable"));
//要素をドラッグした状態でX/Y方向に100ポイントカーソル移動させる
Actions action = new Actions(driver);
action.clickAndHold(element)
.moveByOffset(element.getLocation().getX()+100,
element.getLocation().getY()+100)
.perform();
}
}※selenium version 4.1.4で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
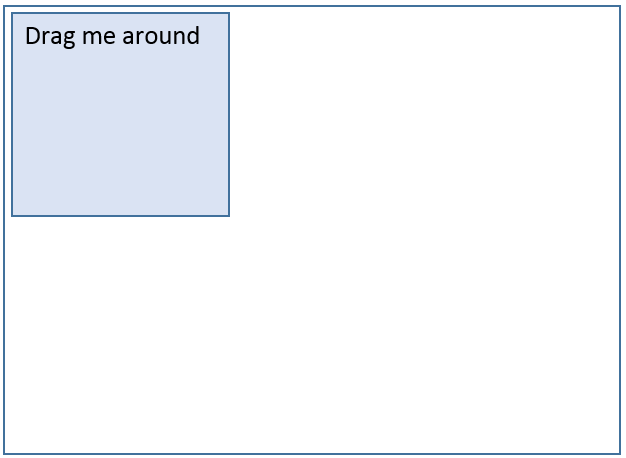
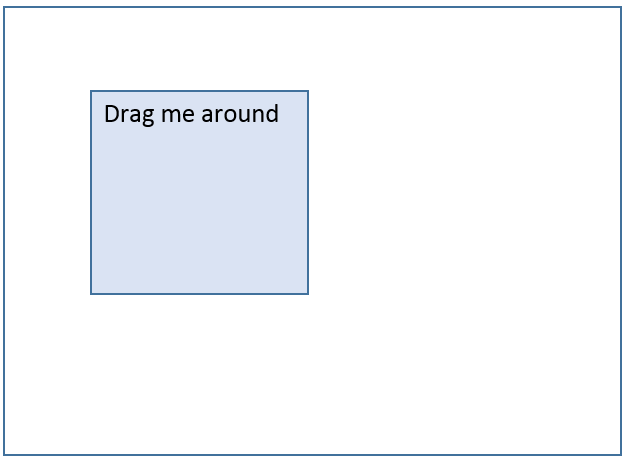
実行結果