「keyDown」「click」「perform」を連続で実行することでキーボードを押下しながら(要素を)クリックすることが出来ます
下記サンプルでは、Actionsクラスのインスタンス作成する為に、Actionsクラスのコンストラクタの引数に、対象driverを指定してインスタンスを作成しています。続いて作成したインスタンスに対して各メソッドを実行しています。まずキーボードを押下した状態のままにする「keyDown」。このメソッドは引数に指定したキーを押下したままの状態にします。続いて「click」の引数にクリック対象の要素を指定します。最後に「perform」を実行することで、これまでのメソッドをビルドした後、実行していきます。
※アクションについてはこちら
説明
◆メソッド
・Actions keyDown(Keys theKey) :キーボードを押下
・Actions click(WebElement element) :左クリック
・void perform() :処理の実行
◆使用形態
・action.keyDown(theKey)
.click(element)
.perform();
◆備考
・特になし
◆関連項目
・キーボードを押しながら特定座標をクリックする
・押下したキーボードを指定したタイミングで離す
サンプル
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class WebTest{
public static void main(String[] args){
//Chrome制御のためChromeDriverのパスを指定
System.setProperty("webdriver.chrome.driver",
"D:\\AutoTest\\chromedriver.exe");
//Chromeを起動する
WebDriver driver = new ChromeDriver();
//指定したURLに遷移する
driver.get("https://www.google.co.jp");
//リンクテキスト名がGmailのリンク要素を取得
WebElement element = driver.findElement(By.linkText("Gmail"));
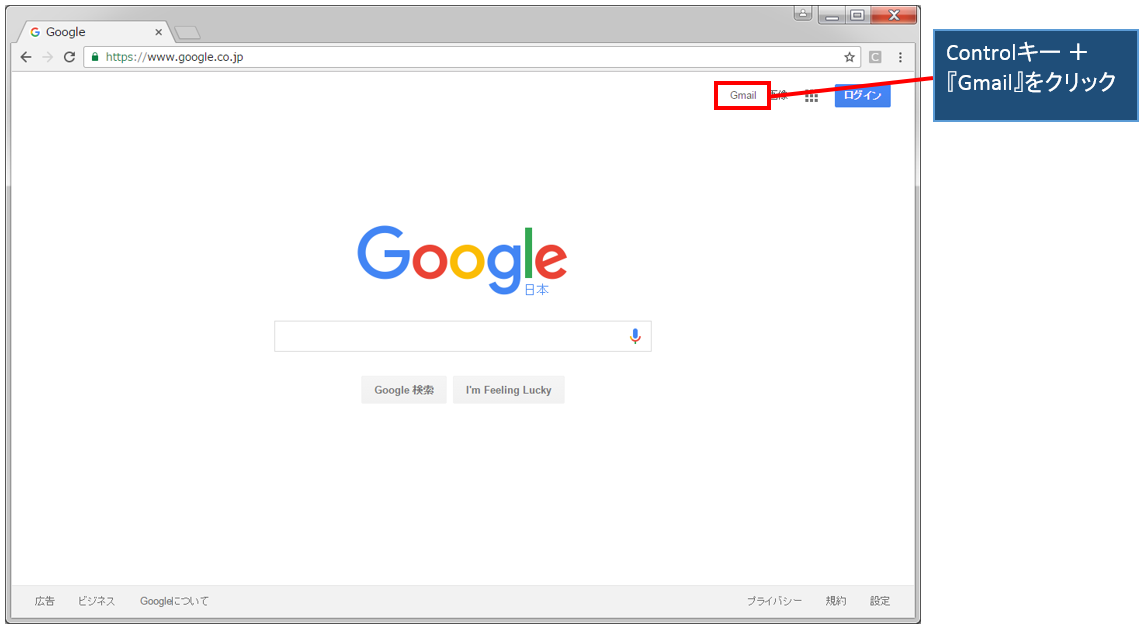
//Controlキーを押下しながら"Gmail"のリンクをクリック
Actions action = new Actions(driver);
action.keyDown(Keys.CONTROL)
.click(element)
.perform();
}
}※selenium version 4.1.4で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
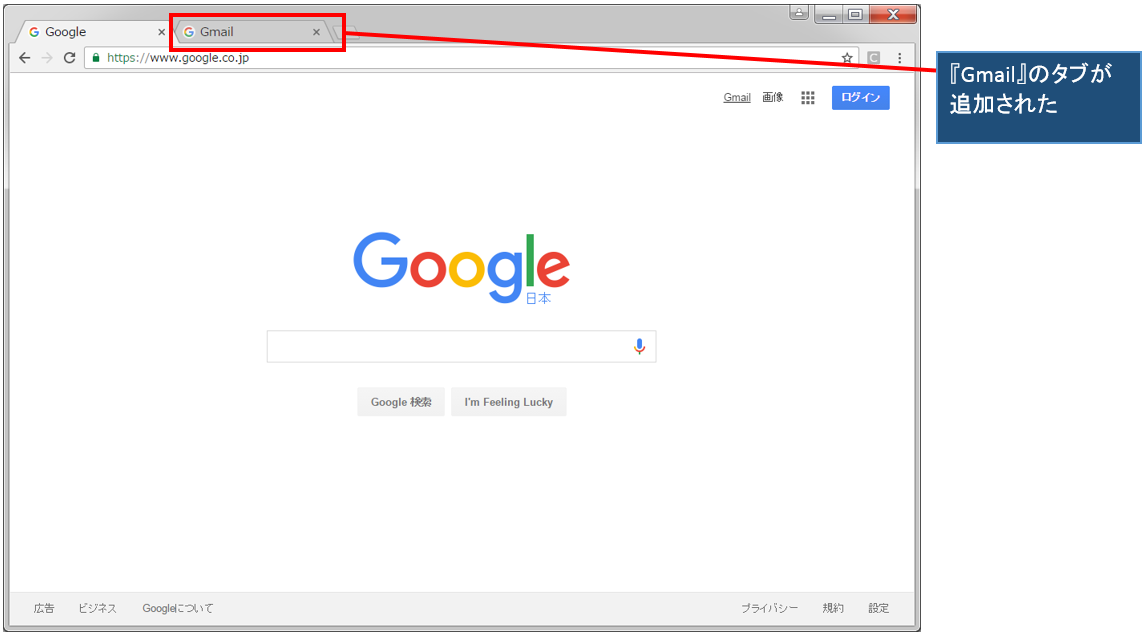
実行結果

動画デモ
※字幕をONにすると解説のテロップが表示されます※