「dragAndDrop」「perform」を連続で実行することで要素を他の要素へドラッグ&ドロップすることが出来ます。
下記サンプルでは、Actionsクラスのインスタンス作成する為に、Actionsクラスのコンストラクタの引数に、対象driverを指定してインスタンスを作成しています。続いて作成したインスタンスに対して「dragAndDrop」のメソッドを実行しています。このメソッドは第1引数で指定した要素をドラッグ対象の要素とし、第2引数で指定した要素に対してドロップします。最後に「perform」を実行することで、これまでのメソッドをビルドした後、実行していきます。
※アクションについてはこちら
説明
◆メソッド
・Actions dragAndDrop(WebElement source,WebElement target)
:要素を他の要素へドラッグ&ドロップ
・void perform() :処理の実行
◆使用形態
・action.dragAndDrop(source,target)
.perform()
◆備考
・ドラッグ操作の"clickAndHold"と要素移動の"moveToElement"とドロップ操作の
"release"を1つにしたメソッド
◆関連項目
・キーボードを押しながら要素をクリックする
・キーボードを押しながら特定座標をクリックする
サンプル
import java.time.Duration;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class WebTest{
public static void main(String[] args){
//Chrome制御のためChromeDriverのパスを指定
System.setProperty("webdriver.chrome.driver",
"D:\\AutoTest\\chromedriver.exe");
//Chromeを起動する
WebDriver driver = new ChromeDriver();
//指定したURLに遷移する
driver.get("https://jqueryui.com/droppable/");
//要素がロードされるまでの待ち時間を30秒に設定
Duration waitTime = Duration.ofSeconds(30);
driver.manage().timeouts().implicitlyWait(waitTime);
//ドラッグ対象の要素が存在するフレームに切り替える
driver.switchTo().frame(0);
//移動元の要素と移動先の要素を取得
WebElement source = driver.findElement(By.id("draggable"));
WebElement target = driver.findElement(By.id("droppable"));
//移動元の要素をドラッグし移動先の要素へドラッグアンドドロップ
Actions action = new Actions(driver);
action.dragAndDrop(source,target)
.perform();
}
}※selenium version 4.1.4で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
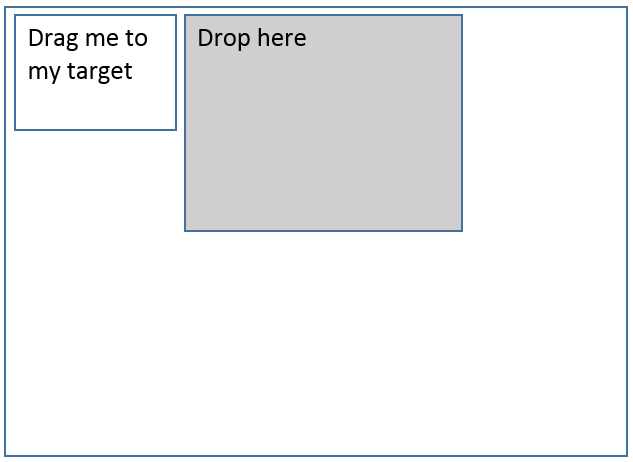
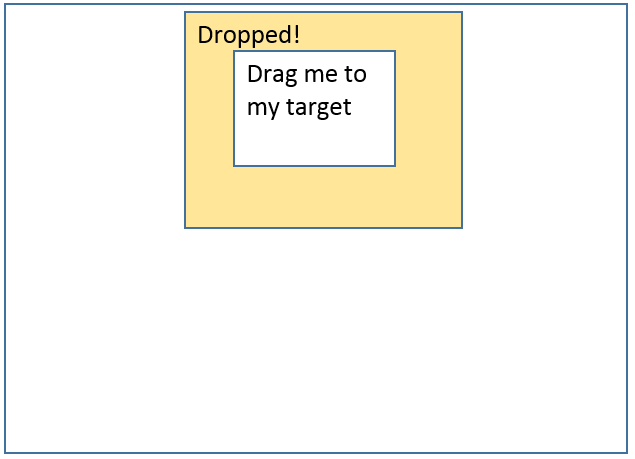
実行結果