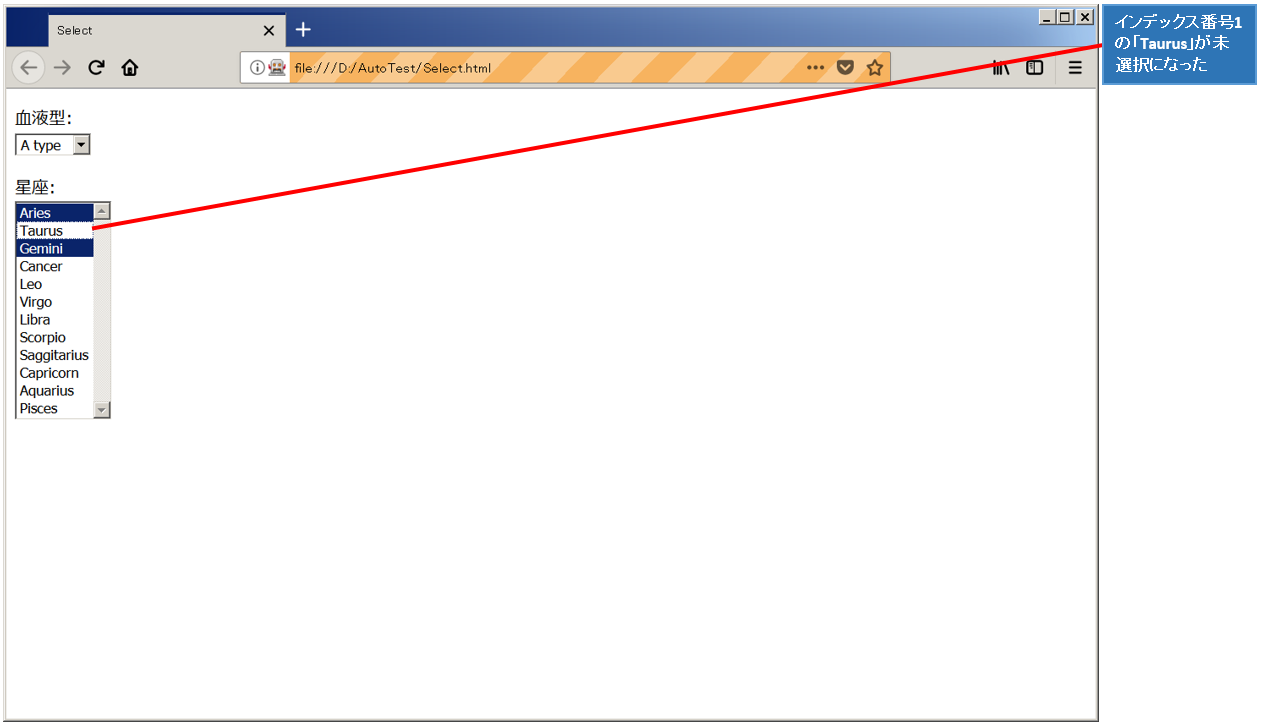
Selectクラスのインスタンスに対して「deselect_by(:index, index_number)」を実行することで、セレクトタグのオプションをインデックス番号から未選択にします。
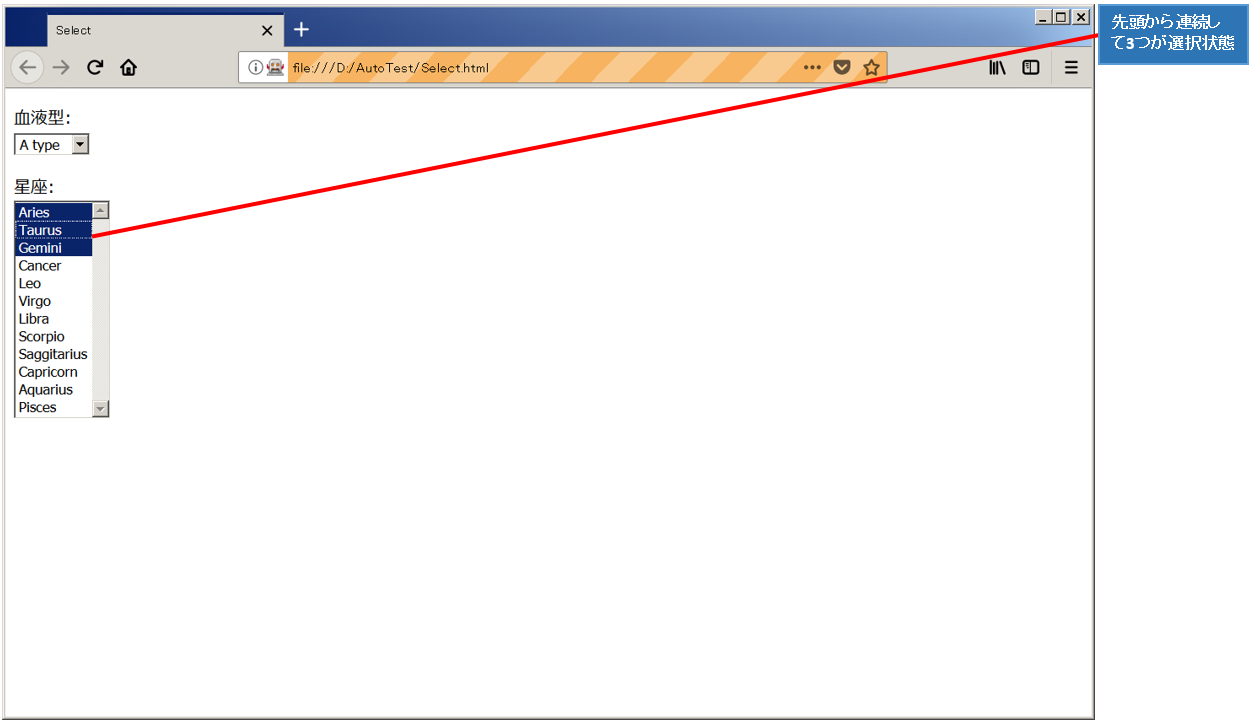
下記のサンプルでは、まずSelectクラスのインスタンスを取得するために、newの引数にセレクトタグの要素を指定しています。続いて取得したインスタンスに対して「select_by(:index, index_number)」を実行することで、引数で指定されたインデックス番号に対応するオプションが選択状態になります(サンプルではループさせているため先頭から連続した3つのオプションが選択状態になります)。最後に「deselect_by(:index, index_number)」の実行で指定されたインデックス番号のオプションを未選択にしています。
説明
◆メソッド ・deselect_by(:index, index_number) ◆使用形態 ・select.deselect_by(:index, index_number) ◆備考 ・指定されたインデックス番号が存在しない場合はerrorが発生する ◆関連項目 ・セレクトタグのオプションをテキストを指定して未選択にする ・セレクトタグのオプションをValue属性から未選択にする
サンプル
require 'selenium-webdriver'
# Firefoxを起動
driver = Selenium::WebDriver.for(:firefox)
#指定したURLに遷移する<図1>
driver.get('file://D:/AutoTest/Select.html')
#要素をid番号から取得する(idが002のセレクトタグ)
element = driver.find_element(:id, '002')
#セレクトタグの要素を指定してSelectクラスのインスタンスを作成
select = Selenium::WebDriver::Support::Select.new(element)
#12星座のうち先頭から連続した3つのオプションを選択状態にする
for i in 0..2
select.select_by(:index, i)
end
#先頭から連続した3つが選択状態になっていることをWaitをおいて確認する(3秒待機)
sleep(3)
#インデックス番号を設定する(先頭から2番目のオプション)
indexNumber = 1
#指定したインデックス番号のオプションを未選択にする
select.deselect_by(:index, indexNumber)
※selenium version 4.1.0で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
実行結果

Select.html<図1>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Select</title>
</head>
<body>
<article>
<p>血液型:<br>
<select name="blood" id="001">
<option value="A">A type</option>
<option value="B">B type</option>
<option value="O">O type</option>
<option value="AB">AB type</option>
</select>
</p>
<p>星座:<br>
<select name="horoscope" size="12"multiple id="002">
<option value="Ari">Aries</option>
<option value="Tau">Taurus</option>
<option value="Gem">Gemini</option>
<option value="Can">Cancer</option>
<option value="Leo">Leo</option>
<option value="Vir">Virgo</option>
<option value="Lib">Libra</option>
<option value="Sco">Scorpio</option>
<option value="Sag">Saggitarius</option>
<option value="Cap">Capricorn</option>
<option value="Aqu">Aquarius</option>
<option value="Pis">Pisces</option>
</select>
</p>
</article>
</body>
</html>
動画デモ
※字幕をONにすると解説のテロップが表示されます※