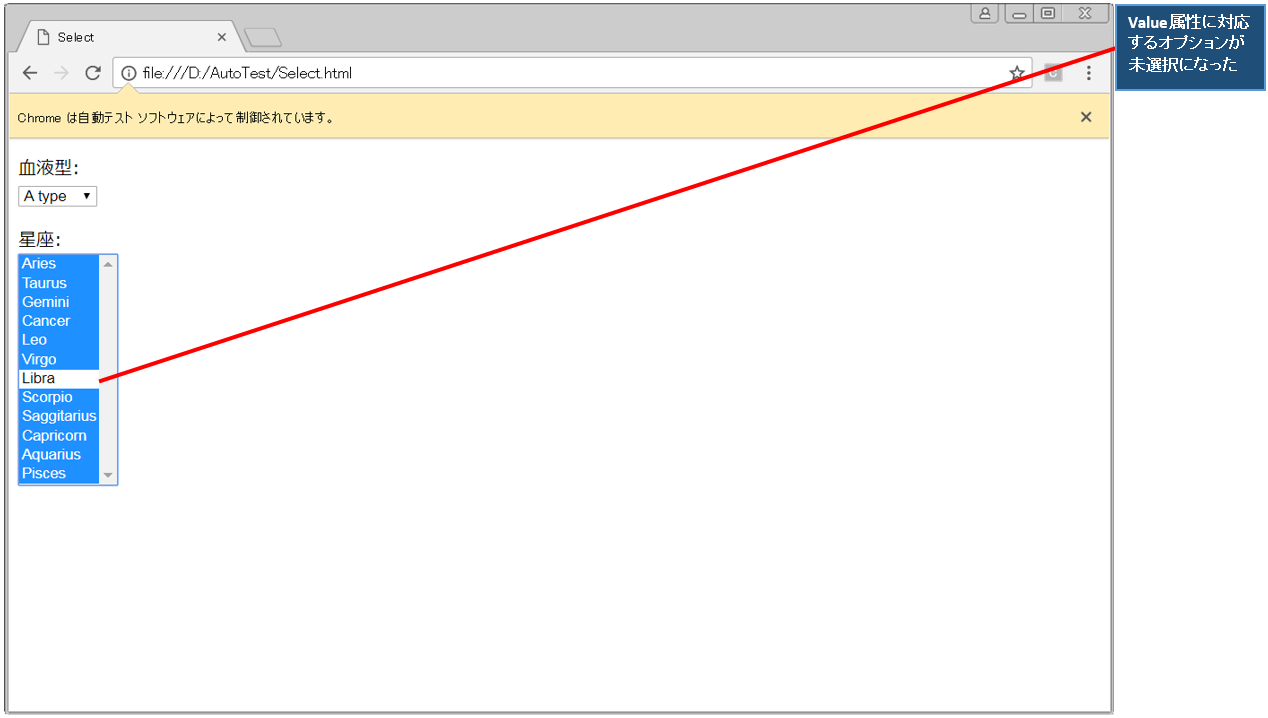
Selectクラスのインスタンスに対して「deselect_by_value」を実行することで、セレクトタグのオプションをValue属性から未選択にします。
下記のサンプルでは、まずSelectクラスのインスタンスを取得するために、Selectクラスのコンストラクタの引数に、セレクトタグの要素を指定しています。続いて取得したインスタンスに対して「select_by_index」を実行することで、引数で指定されたインデックス番号に対応するオプションが選択状態になります(ここでは12星座のオプション全てが選択状態になります)。最後に「deselect_by_value」の引数にValue属性を指定して実行することで、Value属性に一致するオプションを未選択にしています。
説明
◆メソッド
・deselect_by_value(value)
◆使用形態
・select.deselect_by_value("foo")
◆備考
・指定されたValue属性の値が存在しない場合はExceptionが発生する
◆関連項目
・要素をクリックする
・キーボード入力をする(通常キー)サンプル
from selenium import webdriver
from selenium.webdriver.chrome import service
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
import time
#ChromeDriverのパスを変数に設定
CHROMEDRIVER = "D:\driver\chromedriver.exe"
#ChromeDriverのstartとstopを制御するServiceオブジェクトを介してパスを渡す
chrome_service = service.Service(executable_path=CHROMEDRIVER)
#Chromeを起動
driver = webdriver.Chrome(service=chrome_service)
#指定したURLに遷移する<図1>
driver.get("file://D:/AutoTest/Select.html")
#要素をid番号から取得する(idが002のセレクトタグ)
element = driver.find_element(By.ID, "002")
#セレクトタグの要素を指定してSelectクラスのインスタンスを作成
select = Select(element)
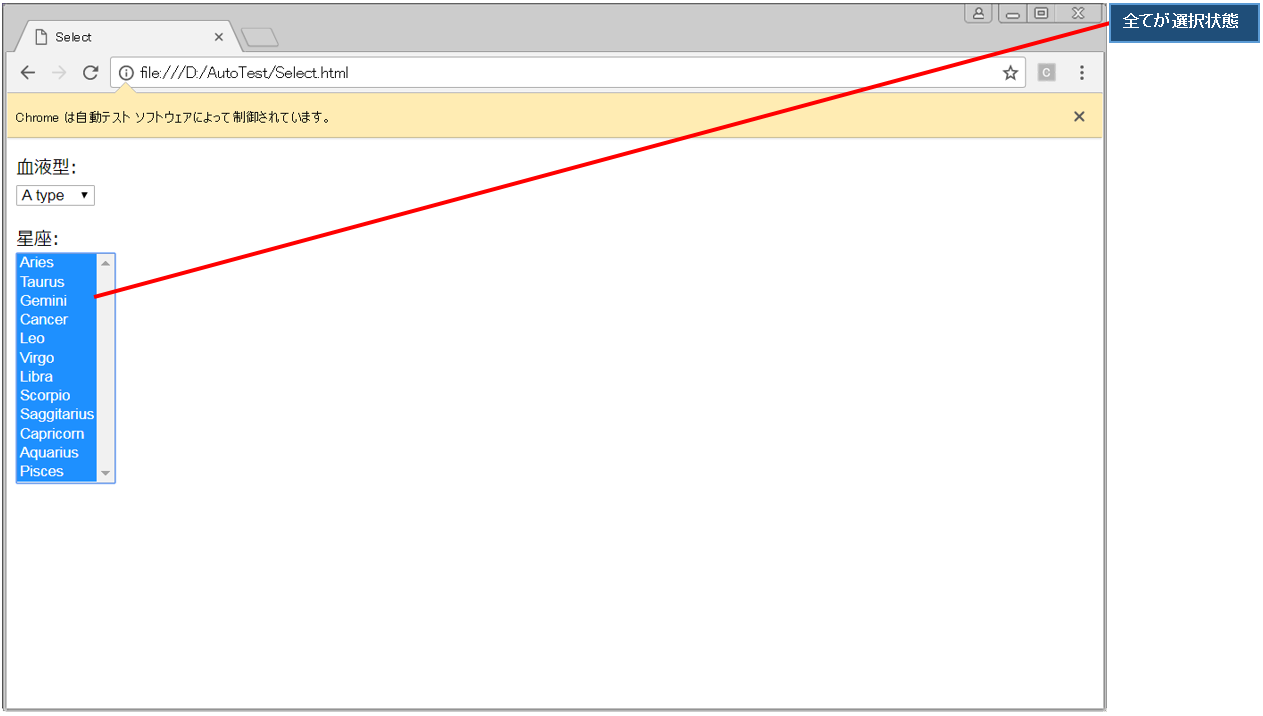
#12星座の全てを選択状態にする
for counter in range(12):
select.select_by_index(counter)
#全てが選択状態になっていることをWaitをおいて確認する(3秒待機)
time.sleep(3)
#Value属性の文字列を設定する(先頭から7番目のオプション)
value = "Lib"
#指定したValue属性のオプションを未選択にする
select.deselect_by_value(value)
※selenium version 4.1.3で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
実行結果

Select.html<図1>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Select</title>
</head>
<body>
<article>
<p>血液型:<br>
<select name="blood" id="001">
<option value="A">A type</option>
<option value="B">B type</option>
<option value="O">O type</option>
<option value="AB">AB type</option>
</select>
</p>
<p>星座:<br>
<select name="horoscope" size="12"multiple id="002">
<option value="Ari">Aries</option>
<option value="Tau">Taurus</option>
<option value="Gem">Gemini</option>
<option value="Can">Cancer</option>
<option value="Leo">Leo</option>
<option value="Vir">Virgo</option>
<option value="Lib">Libra</option>
<option value="Sco">Scorpio</option>
<option value="Sag">Saggitarius</option>
<option value="Cap">Capricorn</option>
<option value="Aqu">Aquarius</option>
<option value="Pis">Pisces</option>
</select>
</p>
</article>
</body>
</html>
動画デモ
※字幕をONにすると解説のテロップが表示されます※