「text_to_be_present_in_element」を実行することで、指定したテキストが表示されるまで待機することが出来ます。
下記サンプルではまず初めに、「WebDriverWait」コンストラクタの引数に対象driverと待ち時間(秒数)を指定して、インスタンスを作成しています。
次に作成されたインスタンスに対して「until」メソッドを実行しています。「until」メソッドは、引数に指定された条件が真になるまで待機するメソッドです。引数に指定するメソッドの「text_to_be_present_in_element」は、「expected_conditions.text_to_be_present_in_element」の形で用いることで、指定したテキストが表示されているかどうかを確認することができます。また、「text_to_be_present_in_element」は引数を設定する必要があります。第1引数でどういった方法で要素を取得するか(要素ロケータ)を指定し、カンマで区切って要素ロケータの引数を指定していきます。そして、第2引数に期待値とするテキストを指定します。つまり全て総合すると指定した要素のテキストが表示されるまで待つということになります。もしテキストが「WebDriverWait」コンストラクタで指定した待ち時間を越えても、期待値の状態にならない場合はexceptionが発生します。今回のケースでは、HTML内のjavascriptで5秒後に、期待値と一致するテキストが表示されるように設定しています。待ち時間を10秒に設定しているのでexceptionは発生しません。
ここで「until」メソッドの変わりに「until_not」メソッドを実行すると、引数に指定された条件が偽になるまで待機するという意味合いになります。つまり今回のケースでは、テキストが非表示状態になるまで待つという意味合いになります。
※条件を指定して待機についてはこちら
説明
◆メソッド ・text_to_be_present_in_element(locator,text) ◆使用形態 ・expected_conditions.text_to_be_present_in_element(locator,text) ◆備考 ・指定した要素内の指定したテキストが可視状態になるまで待機する ・最大待機時間を越えてもテキストが表示されない場合はExceptionが発生する ◆関連項目 ・特定文字列を含むURLを取得するまで待機する ・指定したフレームが利用できる状態になるまで待機する
サンプル
from selenium import webdriver
from selenium.webdriver.chrome import service
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.common.by import By
#ChromeDriverのパスを変数に設定
CHROMEDRIVER = "D:\driver\chromedriver.exe"
#ChromeDriverのstartとstopを制御するServiceオブジェクトを介してパスを渡す
chrome_service = service.Service(executable_path=CHROMEDRIVER)
#Chromeを起動
driver = webdriver.Chrome(service=chrome_service)
#指定したURLに遷移する<図1>
driver.get("file://D:/AutoTest/textToBePresentInElement.html")
#指定したdriverに対して最大で10秒間待つように設定する
wait = WebDriverWait(driver, 10)
#表示確認したいテキストを指定する
text = "指定したテキストが表示されるまで待機する"
#要素に指定したテキストが表示されるまで待機する(5秒後に表示される)
wait.until(expected_conditions.text_to_be_present_in_element((By.ID, "preText"), text))
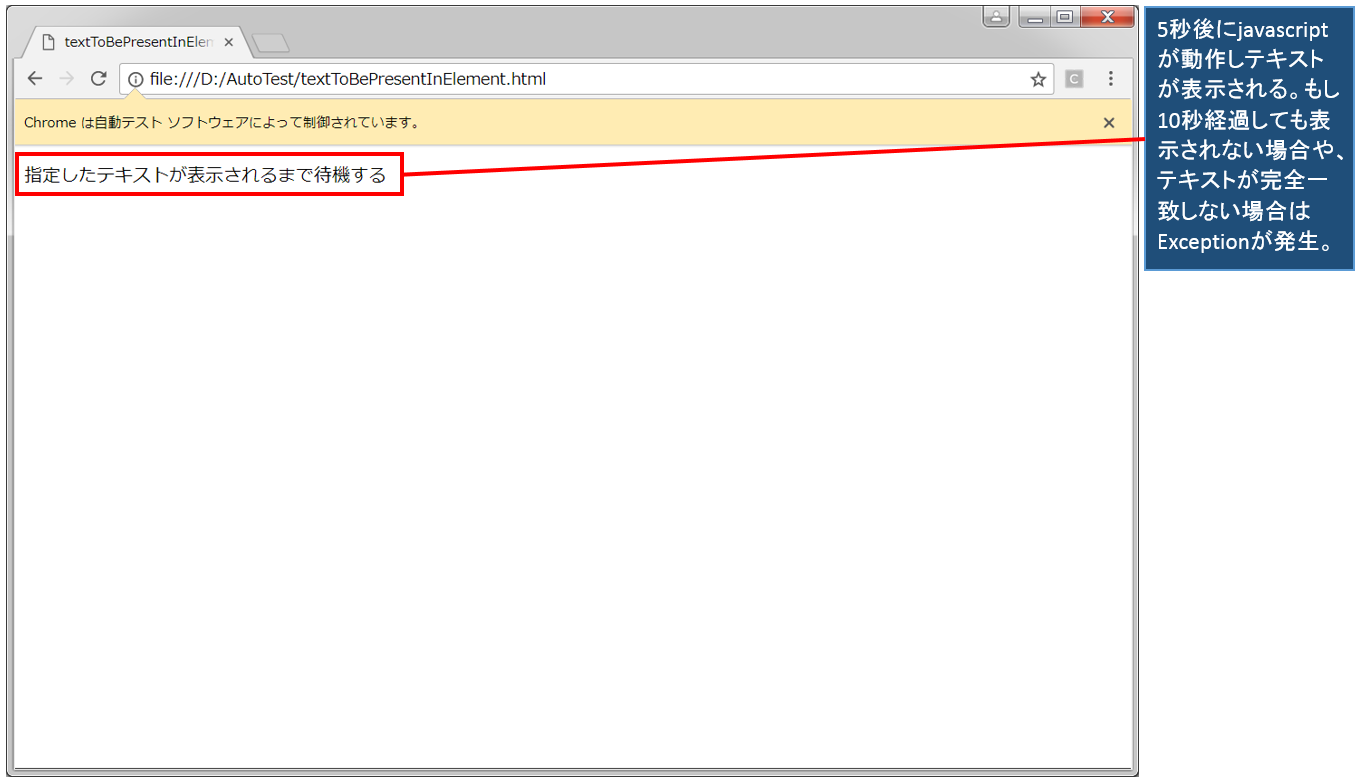
実行結果
textToBePresentInElement.html<図1>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>textToBePresentInElement</title>
</head>
<body>
<p id="preText" style="visibility:hidden">指定したテキストが表示されるまで待機する</p>
<script>
function presentTxt(){
var txtElm = document.getElementById("preText");
txtElm.style.visibility = "visible";
}
setTimeout("presentTxt()", 5000);
</script>
</body>
</html>
動画デモ
※字幕をONにすると解説のテロップが表示されます※