「frame_to_be_available_and_switch_to_it」を実行することで指定したフレームが利用できる状態になるまで待機することが出来ます。
下記サンプルではまず初めに、「WebDriverWait」コンストラクタの引数に対象driverと待ち時間(秒数)を指定して、インスタンスを作成しています。
次に作成されたインスタンスに対して「until」メソッドを実行しています。「until」メソッドは、引数に指定された条件が真になるまで待機するメソッドです。引数に指定するメソッドの「frame_to_be_available_and_switch_to_it」は、「expected_conditions.frame_to_be_available_and_switch_to_it」の形で用いることでフレームを切り替えることが出来ます。また、「frame_to_be_available_and_switch_to_it」は引数を設定する必要があります。第1引数でどういった方法でフレーム(要素)を取得するか(要素ロケータ)を指定し、カンマで区切って要素ロケータの引数を指定していきます。つまり総合すると、取得したフレームに切り替えて利用出来るまで待つということになります。もしフレームが「WebDriverWait」コンストラクタで指定した待ち時間を越えても、期待値の状態にならない場合はexceptionが発生します。
ここで「until」メソッドの変わりに「until_not」メソッドを実行すると、引数に指定された条件が偽になるまで待機するという意味合いになります。つまり今回のケースでは、指定したフレームが利用できない状態になるまで待つという意味合いになります。
※条件を指定して待機についてはこちら
説明
◆メソッド ・frame_to_be_available_and_switch_to_it(frameLocator) ◆使用形態 ・expected_conditions.frame_to_be_available_and_switch_to_it(frameLocator) ◆備考 ・引数で指定したフレームが利用できるまで待機する ・最大待機時間を越えてもフレームが利用出来る状態にならない(選択したフレームがない) 場合はExceptionが発生する ◆関連項目 ・要素がクリック出来る状態になるまで待機する ・指定した要素が表示されるまで待機する
サンプル
from selenium import webdriver
from selenium.webdriver.chrome import service
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.common.by import By
#ChromeDriverのパスを変数に設定
CHROMEDRIVER = "D:\driver\chromedriver.exe"
#ChromeDriverのstartとstopを制御するServiceオブジェクトを介してパスを渡す
chrome_service = service.Service(executable_path=CHROMEDRIVER)
#Chromeを起動
driver = webdriver.Chrome(service=chrome_service)
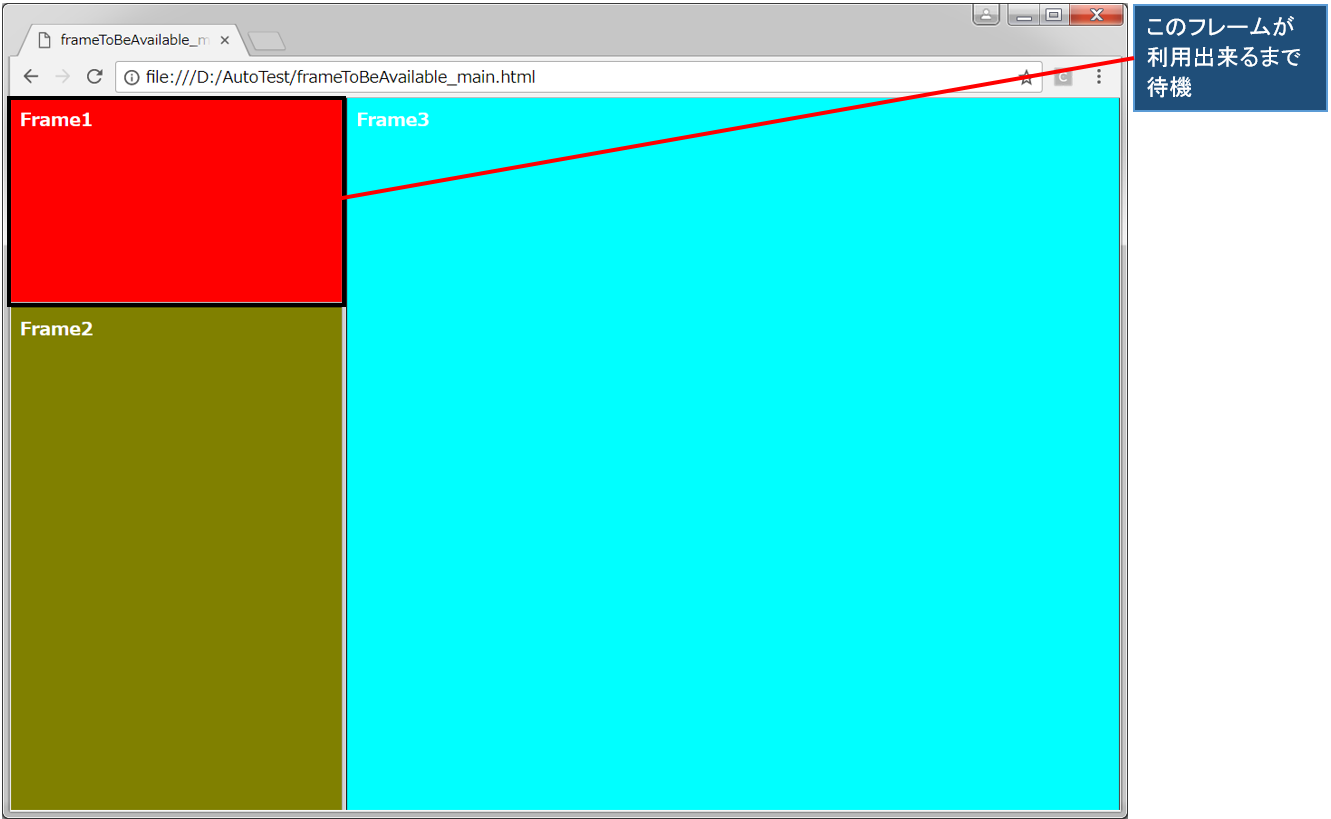
#指定したURLに遷移する<図1>
driver.get("file://D:/AutoTest/frameToBeAvailable_main.html")
#指定したdriverに対して最大で10秒間待つように設定する
wait = WebDriverWait(driver, 10)
#指定されたフレームが利用出来るまで待機する
wait.until(expected_conditions.frame_to_be_available_and_switch_to_it((By.ID, "f01")))
#取得したフレームのソースを表示
print(driver.page_source)
実行結果
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml" lang="ja"><head></head><body bgcolor="red" text="#ffffff">
<b>Frame1</b>
</body></html>
frameToBeAvailable_main.html<図1>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>frameToBeAvailable_main</title>
</head>
<frameset cols="30%, 70%">
<frameset rows="180, *">
<frame src="frameToBeAvailable_1.html" id="f01">
<frame src="frameToBeAvailable_2.html" id="f02">
</frameset>
<frame src="frameToBeAvailable_3.html" id="f03">
</frameset>
</html>
frameToBeAvailable_1.html(フレーム1)
<!DOCTYPE html>
<html lang="ja">
<body bgcolor="red" text="#ffffff">
<b>Frame1</b>
</body>
</html>
frameToBeAvailable_2.html(フレーム2)
<!DOCTYPE html>
<html lang="ja">
<body bgcolor="olive" text="#ffffff">
<b>Frame2</b>
</body>
</html>
frameToBeAvailable_3.html(フレーム3)
<!DOCTYPE html>
<html lang="ja">
<body bgcolor="aqua" text="#ffffff">
<b>Frame3</b>
</body>
</html>