「beforeSendKeys/afterSendKeys」を実行することで要素に値が入力される直前/直後の処理を実施することが出来ます。
イベント処理をするためにまず初めにすることは、イベント捕捉クラスを定義することです。ここで、イベント捕捉クラスをDriverEventListenerクラスと命名します。DriverEventListenerクラスは、 WebDriverListenerインターフェースを継承して作成されたサブクラスです。DriverEventListenerクラスでイベントに対応した各関数をオーバーライドします。ここでは、「beforeSendKeys/afterSendKeys」の関数の内容をオーバーライドしています。
イベントを発生させる前にやるべきことがあります。イベント発生クラスである「EventFiringDecorator」コンストラクタの引数にイベント捕捉クラスとWebDriverのインスタンスを指定して、イベント発生クラスのインスタンスを作成する必要があります。そうすることでイベント発生がイベント捕捉クラスに通知できるようになります。
それでは、実際にイベント発生させていきます。イベント発生は、イベント発生クラスのインスタンスに対して操作することで発生させていきます。下記サンプルではページ遷移(GoogleTopページ)をした後、検索テキストボックスの要素を取得しています。
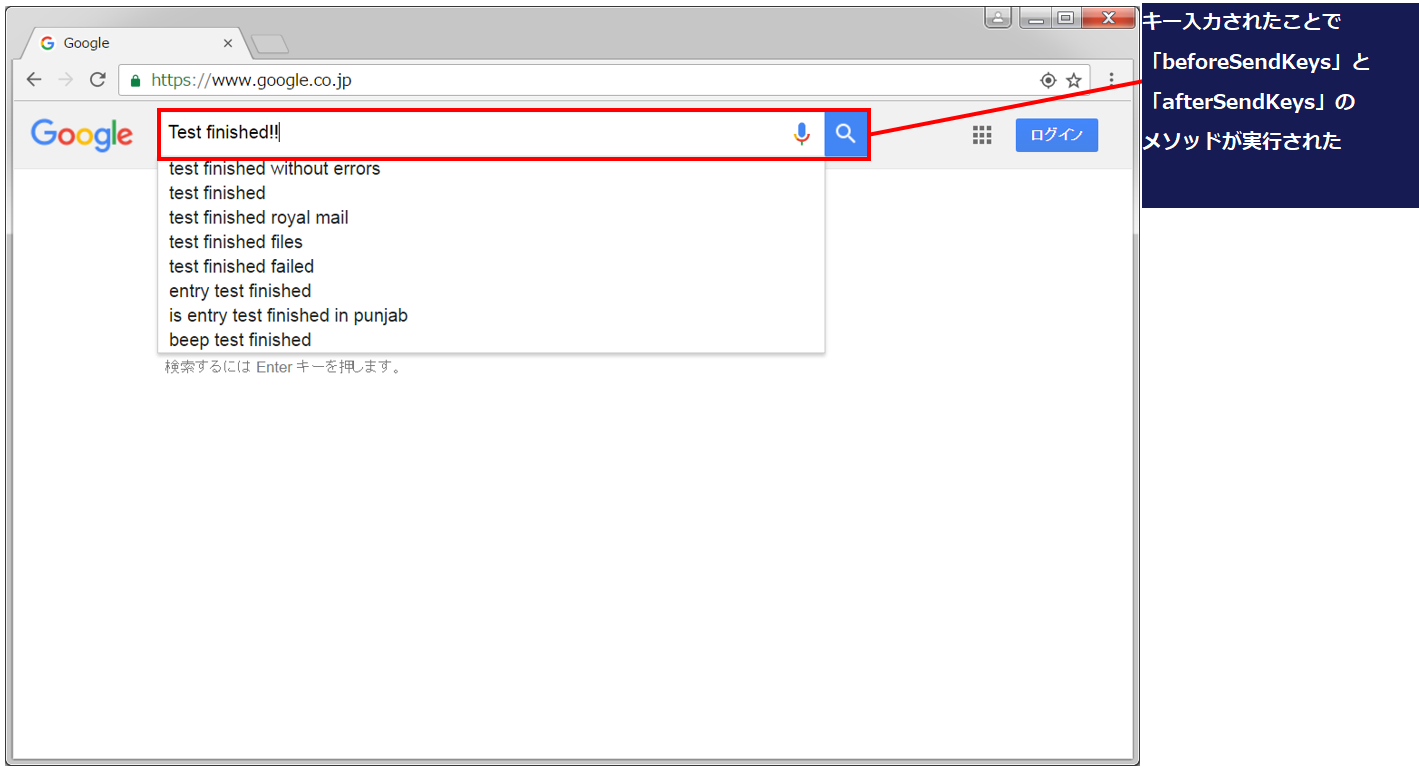
この段階では、「beforeSendKeys/afterSendKeys」の関数が自動で呼び出される条件は満たしていません。この関数が自動で呼び出されるトリガーとなる操作(イベントが発生する操作)は、キー入力された時です。そのため、「Test finished!!!」とキー入力されたときに初めてイベントが発生し、キー入力前後の検索テキストボックスの入力値がコンソール出力されていきます。
※イベント処理についてはこちら
説明
◆メソッド
・public void beforeSendKeys(WebElement element,
java.lang.CharSequence... keysToSend)
・public void afterSendKeys(WebElement element,
java.lang.CharSequence... keysToSend)
◆使用形態
・上記メソッドはあらかじめWebDriverListenerインターフェースを継承して
オーバーライドしておく。
◆備考
・このイベントはsendKeys()メソッドの実行にて発生する
◆関連項目
・要素がクリックされる直前/直後の処理を実施する
・ブラウザの『戻る』または『進む』に対して直前/直後の処理を実施する
サンプル
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.events.EventFiringDecorator;
import org.openqa.selenium.support.events.WebDriverListener;
public class WebTest {
public static void main(String[] args){
//Chrome制御のためChromeDriverのパスを指定
System.setProperty("webdriver.chrome.driver",
"D:\\AutoTest\\chromedriver.exe");
//Chromeを起動する
WebDriver driver = new ChromeDriver();
//イベント捕捉クラスのインスタンスを作成する
WebDriverListener eventListener = new DriverEventListener();
//対象のWebDriverとイベント捕捉クラスをイベント発生クラスへ登録する
WebDriver decorated = new EventFiringDecorator(eventListener).decorate(driver);
//指定したURLを開く
decorated.get("https://www.google.co.jp");
//Googleの検索テキストボックスの要素をname属性名から取得
WebElement element = decorated.findElement(By.name("q"));
//検索テキストボックスにキー入力する
element.sendKeys("Test finished!!");
}
}import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.events.WebDriverListener;
public class DriverEventListener implements WebDriverListener {
@Override
//キー入力する直前の処理
public void beforeSendKeys(WebElement element, java.lang.CharSequence... keysToSend){
System.out.println("beforeSendKeys:" + element.getAttribute("value"));
}
@Override
//キー入力した直後の処理
public void afterSendKeys(WebElement element, java.lang.CharSequence... keysToSend){
System.out.println("afterSendKeys:" + element.getAttribute("value"));
}
}
実行結果
beforeSendKeys: afterSendKeys:Test finished!!