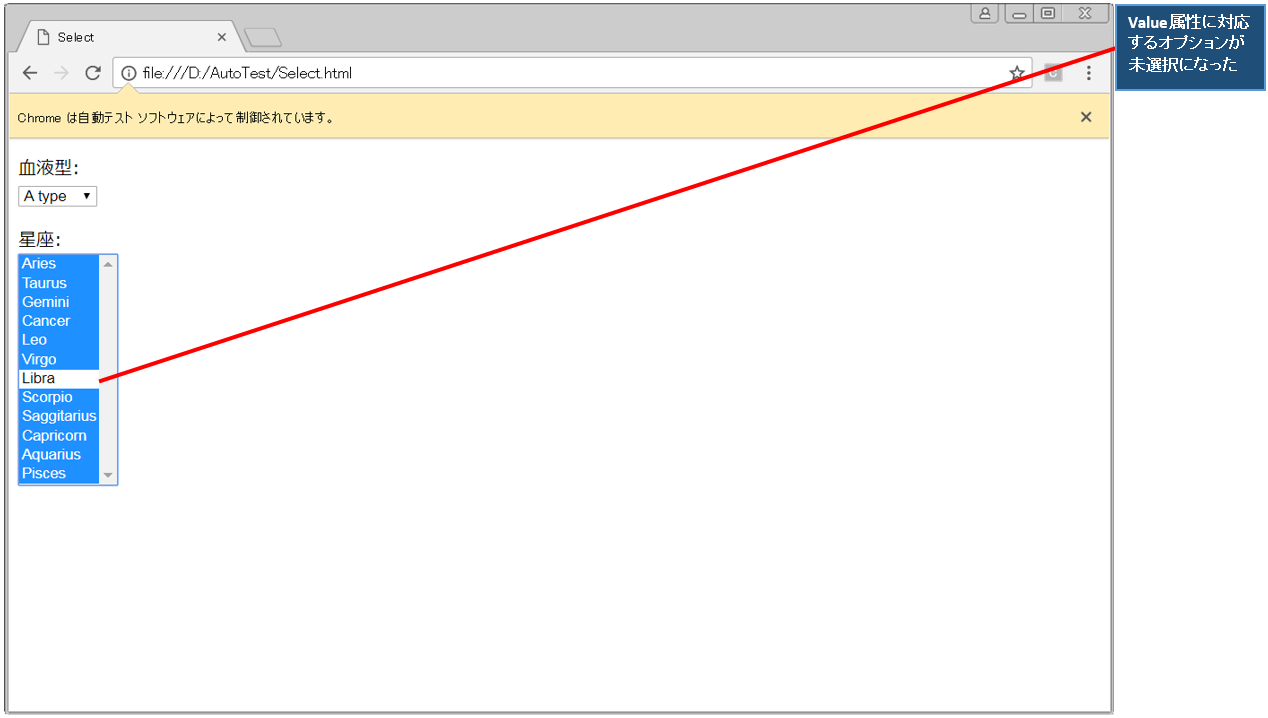
Selectクラスのインスタンスに対して「deselectByValue」を実行することで、セレクトタグのオプションをValue属性から未選択にします。
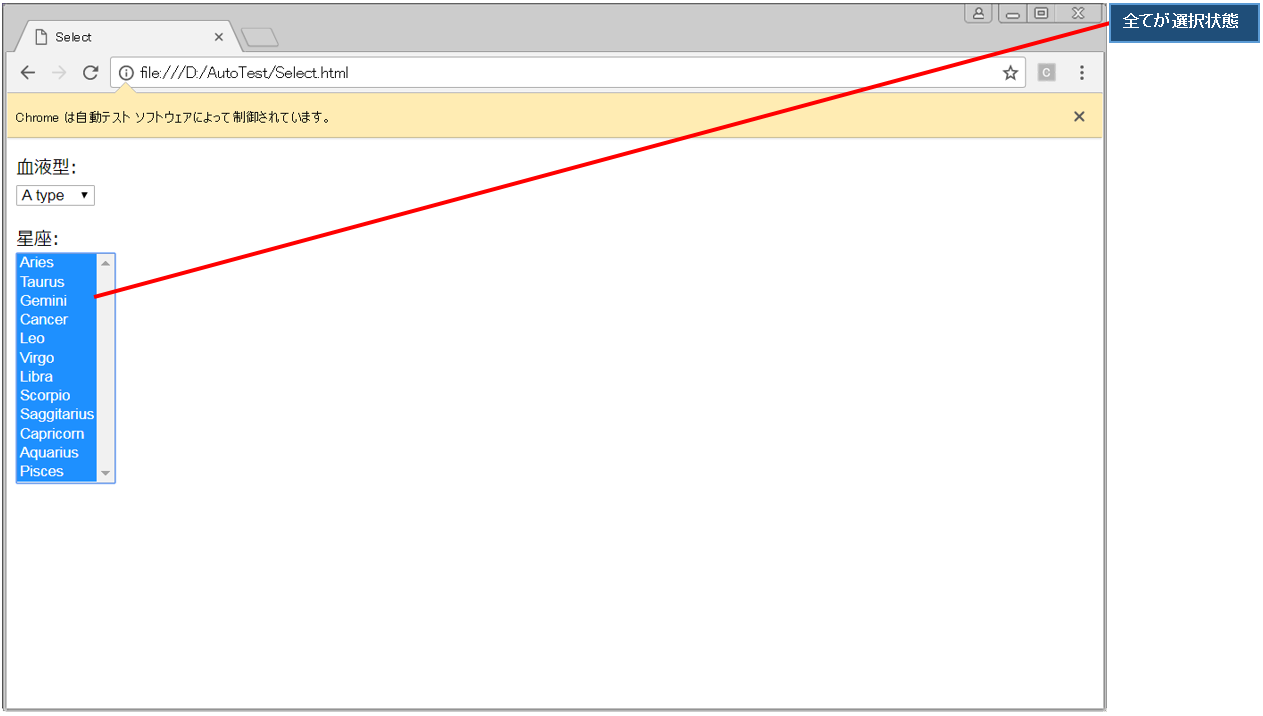
下記のサンプルでは、まずSelectクラスのインスタンスを取得するために、Selectクラスのコンストラクタの引数に、セレクトタグの要素を指定しています。続いて取得したインスタンスに対して「selectByIndex」を実行することで、引数で指定されたインデックス番号に対応するオプションが選択状態になります(ここでは12星座のオプション全てが選択状態になります)。最後に「deselectByValue」の引数にValue属性を指定して実行することで、Value属性に一致するオプションを未選択にしています。
説明
◆メソッド
・public void deselectByValue(java.lang.String value)
◆使用形態
・select.deselectByValue("value")
◆備考
・指定されたValue属性の値が存在しない場合はExceptionが発生する
◆関連項目
・セレクトタグのオプションをテキストを指定して未選択にする
・要素に入力された値をクリアする
サンプル
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
public class WebTest{
public static void main(String[] args){
//Chrome制御のためChromeDriverのパスを指定
System.setProperty("webdriver.chrome.driver",
"D:\\AutoTest\\chromedriver.exe");
//Chromeを起動する
WebDriver driver = new ChromeDriver();
//指定したURLに遷移する<図1>
driver.get("file://D:/AutoTest/Select.html");
//要素をid番号から取得する(idが002のセレクトタグ)
WebElement element = driver.findElement(By.id("002"));
//セレクトタグの要素を指定してSelectクラスのインスタンスを作成
Select select = new Select(element);
//12星座の全てを選択状態にする
for(int i=0;i<12;i++){
select.selectByIndex(i);
}
//全てが選択状態になっていることをWaitをおいて確認する
try{
Thread.sleep(3000);
}catch(InterruptedException e){
}
//Value属性の文字列を設定する(先頭から7番目のオプション)
String value = "Lib";
//指定したValue属性のオプションを未選択にする
select.deselectByValue(value);
}
}※selenium version 4.1.4で動作確認をしています
実行結果

Select.html<図1>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Select</title>
</head>
<body>
<article>
<p>血液型:<br>
<select name="blood" id="001">
<option value="A">A type</option>
<option value="B">B type</option>
<option value="O">O type</option>
<option value="AB">AB type</option>
</select>
</p>
<p>星座:<br>
<select name="horoscope" size="12"multiple id="002">
<option value="Ari">Aries</option>
<option value="Tau">Taurus</option>
<option value="Gem">Gemini</option>
<option value="Can">Cancer</option>
<option value="Leo">Leo</option>
<option value="Vir">Virgo</option>
<option value="Lib">Libra</option>
<option value="Sco">Scorpio</option>
<option value="Sag">Saggitarius</option>
<option value="Cap">Capricorn</option>
<option value="Aqu">Aquarius</option>
<option value="Pis">Pisces</option>
</select>
</p>
</article>
</body>
</html>
動画デモ
※字幕をONにすると解説のテロップが表示されます※