テキスト入力の要素に対して「clear」を実行することで入力された文字列をクリアすることが出来ます。
「clear」はinput要素とtextarea要素のテキスト入力部分に対してのみ有効となります。
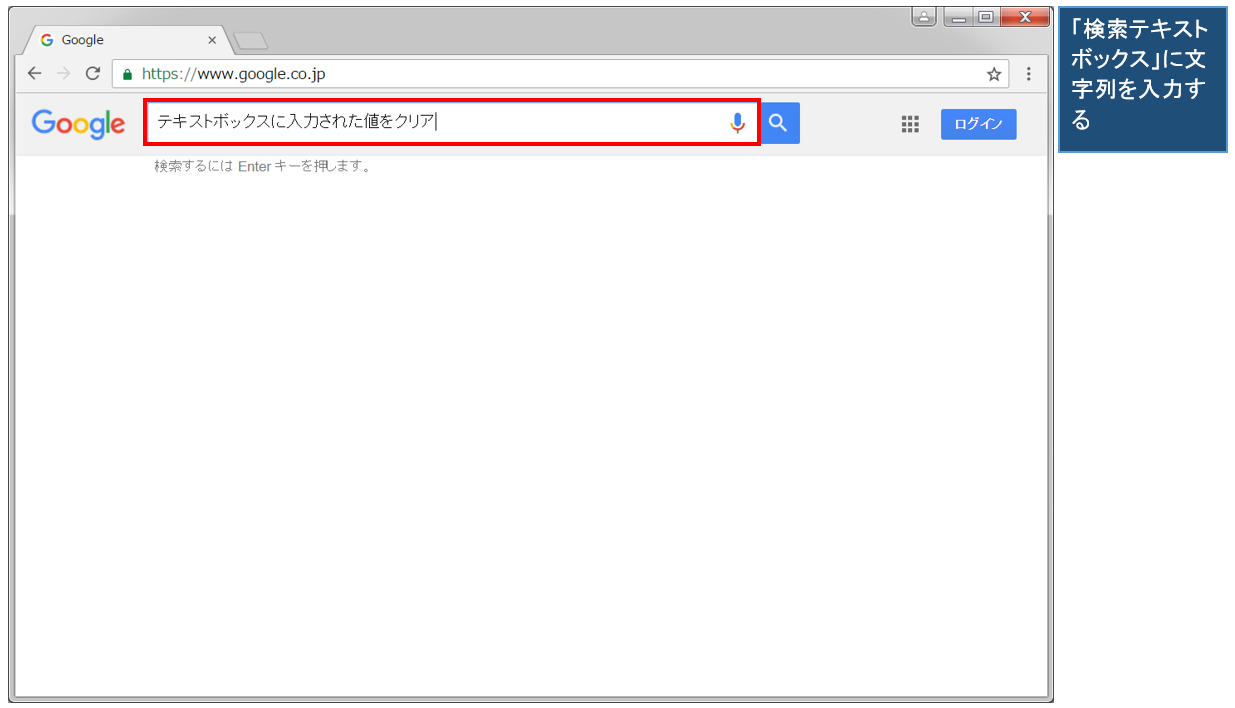
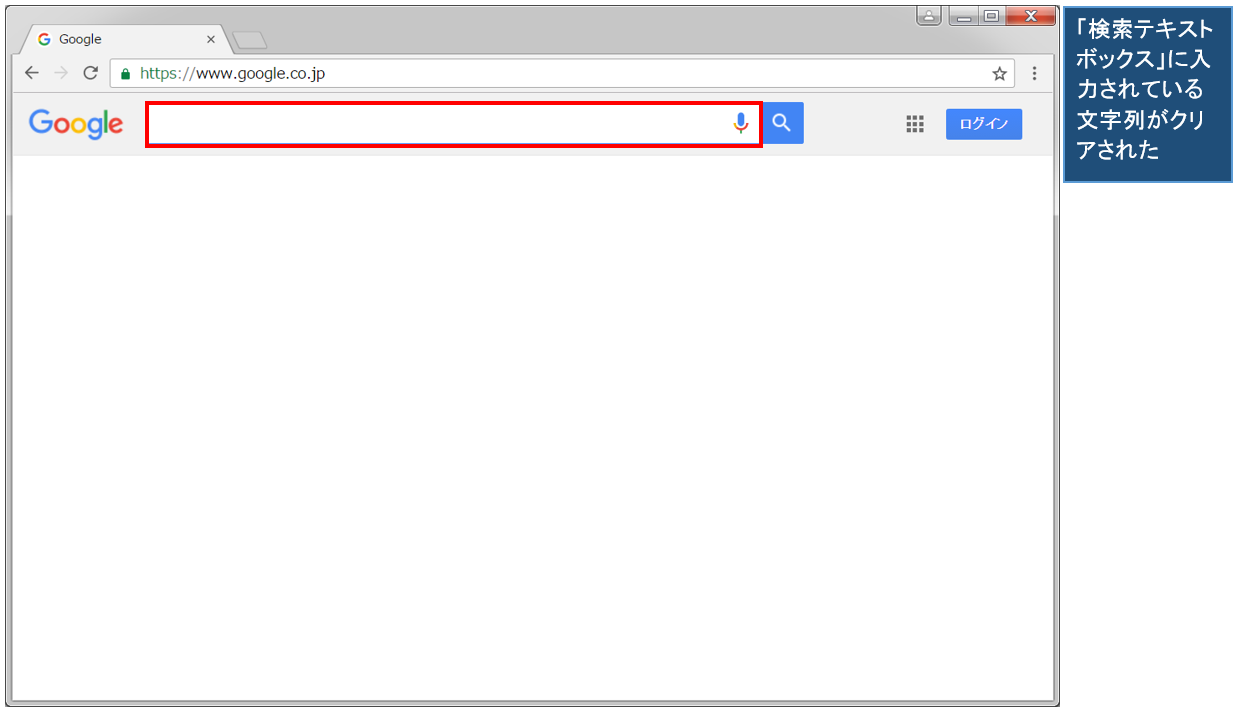
下記のサンプルでは、まずGoogleトップページの検索テキストボックスの要素を取得しています。そしてその要素に対して文字列を入力後、同じ要素を指定して「clear」を実行しています。「clear」を実行することで入力された文字列が消去されていることが確認できます。
文字列の消去は、「sendKeys」メソッドで「Keys.chord(Keys.BACK_SPACE)」を指定することでも実現できます。
説明
◆メソッド ・void clear() ◆使用形態 ・element.clear() ◆備考 ・input要素とtextarea要素に対して有効 ◆関連項目 ・要素をクリックする ・キーボード入力をする(通常キー)
サンプル
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class WebTest{
public static void main(String[] args){
//Chrome制御のためChromeDriverのパスを指定
System.setProperty("webdriver.chrome.driver",
"D:\\AutoTest\\chromedriver.exe");
//Chromeを起動する
WebDriver driver = new ChromeDriver();
//指定したURLに遷移する
driver.get("https://www.google.co.jp");
//検索テキストボックスの要素をname属性名から取得
WebElement element = driver.findElement(By.name("q"));
//検索テキストボックスに文字列をを入力
element.sendKeys("テキストボックスに入力された値をクリア");
//3秒間待つ
try{
Thread.sleep(3000);
}catch(InterruptedException e){
}
//入力した文字列をクリア
element.clear();
}
}※selenium version 4.1.4で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
実行結果