「cssSelector」の引数にcssセレクタを指定することで要素を取得することが出来ます。
cssはスタイルシートと呼ばれ、Webページに対してレイアウトやデザインを施す為の言語を表します。また、cssセレクタはcssのレイアウトを施す場所(対象)を意味しcssセレクタには、タグ名,id属性,class属性などを指定していきます。
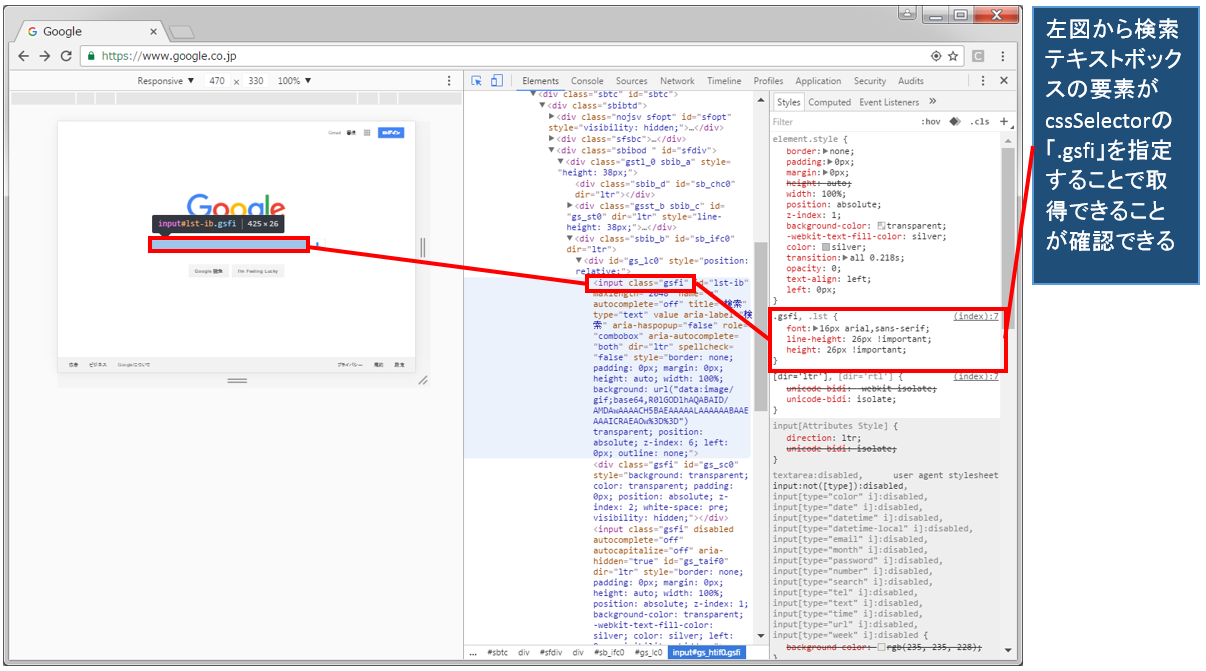
下記サンプルでは、検索テキストボックスの要素を取得する為、クラス属性である「.gsfi」を「cssSelector」の引数に指定していることが分かります。
※要素取得の詳細についてはこちら
説明
◆メソッド
・public static By cssSelector(java.lang.String selector)
◆使用形態
・By.cssSelector("selector")
◆備考
・引数に取得したい要素のCSSセレクタを指定することで、要素を取得できる
◆関連項目
・アクティブな要素を取得する
・class属性から要素を取得する
サンプル
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class WebTest{
public static void main(String[] args){
//Chrome制御のためChromeDriverのパスを指定
System.setProperty("webdriver.chrome.driver",
"D:\\AutoTest\\chromedriver.exe");
//Chromeを起動する
WebDriver driver = new ChromeDriver();
//指定したURLに遷移する
driver.get("https://www.google.co.jp");
//Googleの検索テキストボックスの要素をCSSセレクタ(クラスセレクタ)から指定
WebElement element = driver.findElement(By.cssSelector(".gsfi"));
//検索テキストボックスに"Selenium"を入力
element.sendKeys("CSSセレクタとは?");
//Enterキーを押下してGoogle検索を実行
element.sendKeys(Keys.ENTER);
}
}※selenium version 4.1.4で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
実行結果
動画デモ
※字幕をONにすると解説のテロップが表示されます※