「css_value」の引数にCSSプロパティ名を指定することで要素のCSSプロパティ値を取得することが出来ます。
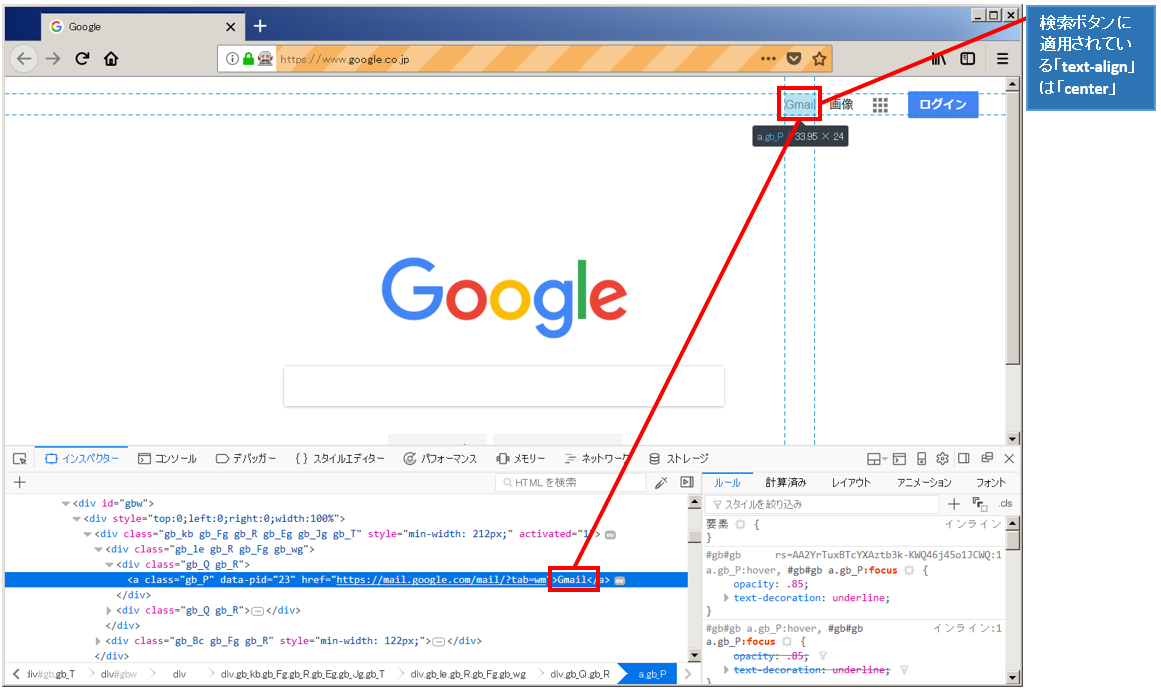
下記のサンプルでは、まずGoogleトップページに存在する検索ボタンの要素を取得しています。そして、その要素に対して「css_value」を実行することで、引数に指定したCSSプロパティ名に対応する値を取得しています。もし、引数に指定したプロパティ名が実際のプロパティ名と完全一致しない場合は、空文字が返されます。
プロパティ名の指定は、ロングハンドプロパティで指定する必要があります。ショートハンドプロパティではなにも返されません。 例:×→background ○→background-color
説明
◆メソッド
・css_value(property_name)
◆使用形態
・element.css_value('font-size')
◆備考
・CSSプロパティ名が見つからない場合は何も出力されない
◆関連項目
・要素の(X,Y)座標を取得する
・セレクトタグに含まれるオプションを取得する
サンプル
require 'selenium-webdriver'
# Firefoxを起動
driver = Selenium::WebDriver.for(:firefox)
#指定したURLに遷移する
driver.get('https://www.google.co.jp')
#検索ボタンの要素をname属性名から取得
element = driver.find_element(:name,'btnK')
#検索ボタンに適用されているCSSプロパティ名(text-align)からプロパティ値を取得
print(element.css_value('text-align'))※selenium version 4.1.0で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
実行結果
center
動画デモ
※字幕をONにすると解説のテロップが表示されます※