Selectクラスのインスタンスに対して「options」を実行することでセレクトタグに含まれる全てのオプションを取得することが出来ます。
下記のサンプルでは、まずSelectクラスのインスタンスを取得するために、newの引数にセレクトタグの要素を指定しています。続いて取得したインスタンスに「options」を実行することで、セレクトタグに所属する全てのオプションのリストを取得することが出来ます。あとは、リストからオプションを1つずつ取り出し、それぞれのオプションのインナーテキストを取り出すことで、実際に表示されている文字列を抽出することが出来ます。
説明
◆メソッド ・options ◆使用形態 ・select.options ◆備考 ・特になし ◆関連項目 ・セレクトタグの選択されているオプションを取得する ・要素のタグ名を取得する
サンプル
require 'selenium-webdriver'
# Firefoxを起動
driver = Selenium::WebDriver.for(:firefox)
#指定したURLに遷移する
driver.get('file://D:/AutoTest/Select.html')
#要素をid番号から取得する(idが001のセレクトタグ)
element = driver.find_element(:id, '001');
#セレクトタグの要素を指定してSelectクラスのインスタンスを作成
select = Selenium::WebDriver::Support::Select.new(element)
#セレクトタグ内のオプションを全て取得
selectOp = select.options
#セレクトタグ内のオプションに含まれるインナーテキストを出力
for name in selectOp
puts(name.text)
end
※selenium version 4.1.0で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
実行結果
A type B type O type AB type
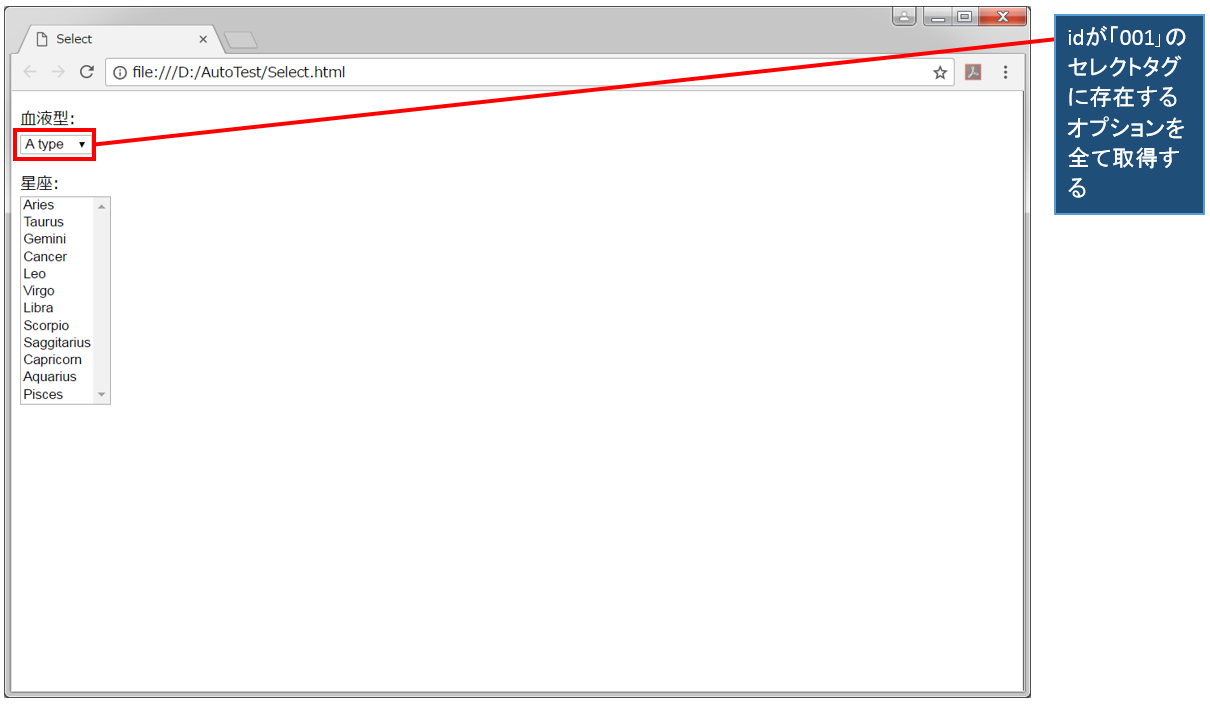
Select.html<図1>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Select</title>
</head>
<body>
<article>
<p>血液型:<br>
<select name="blood" id="001">
<option value="A">A type</option>
<option value="B">B type</option>
<option value="O">O type</option>
<option value="AB">AB type</option>
</select>
</p>
<p>星座:<br>
<select name="horoscope" size="12"multiple id="002">
<option value="Ari">Aries</option>
<option value="Tau">Taurus</option>
<option value="Gem">Gemini</option>
<option value="Can">Cancer</option>
<option value="Leo">Leo</option>
<option value="Vir">Virgo</option>
<option value="Lib">Libra</option>
<option value="Sco">Scorpio</option>
<option value="Sag">Saggitarius</option>
<option value="Cap">Capricorn</option>
<option value="Aqu">Aquarius</option>
<option value="Pis">Pisces</option>
</select>
</p>
</article>
</body>
</html>
動画デモ
※字幕をONにすると解説のテロップが表示されます※