テキスト入力の要素に対して「clear」を実行することで入力された文字列をクリアすることが出来ます。
「clear」はinput要素とtextarea要素のテキスト入力部分に対してのみ有効となります。
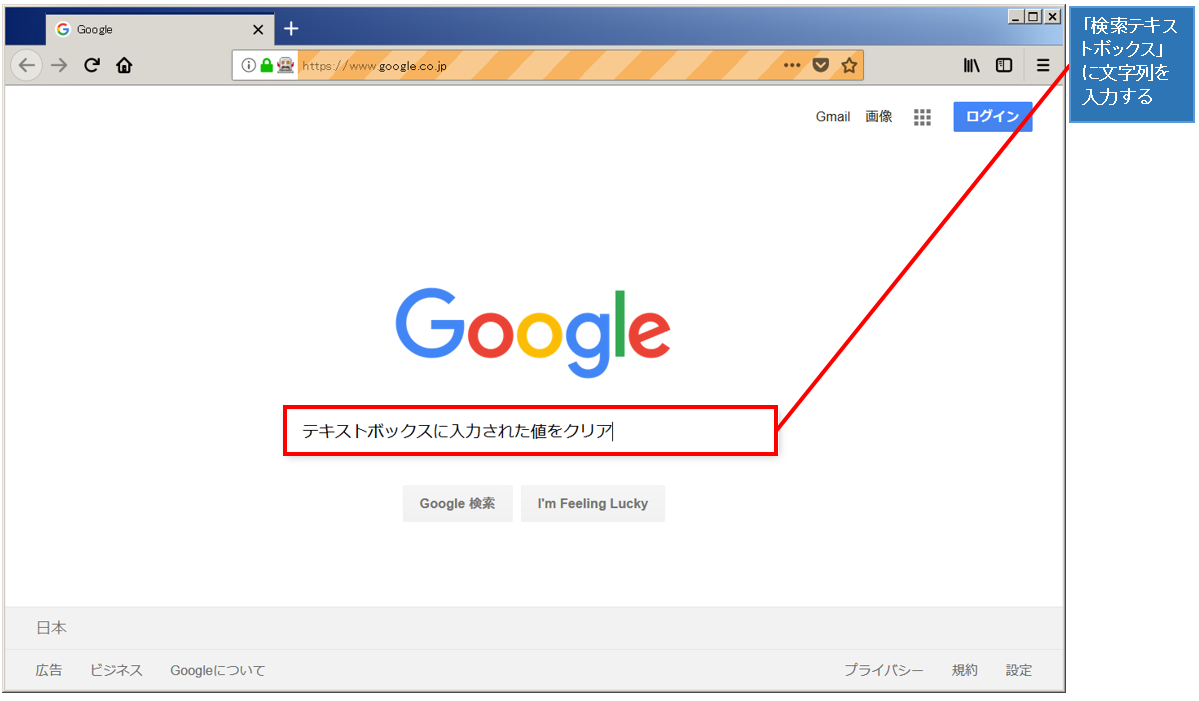
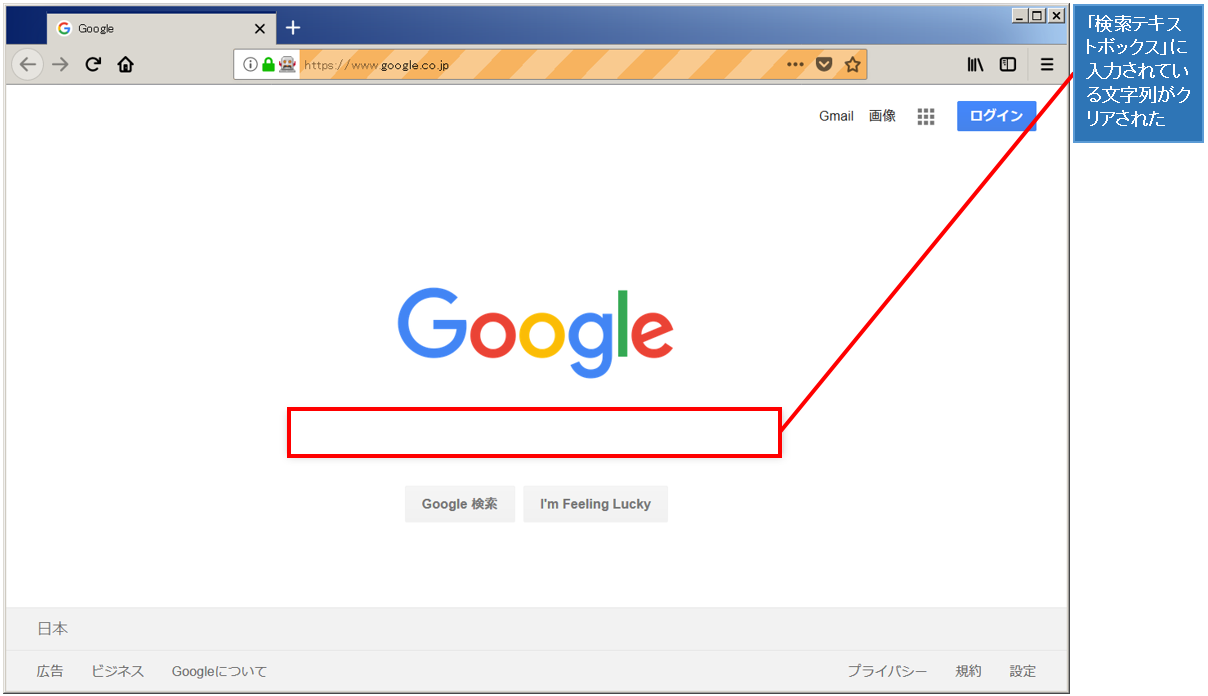
下記のサンプルでは、まずGoogleトップページの検索テキストボックスの要素を取得しています。そしてその要素に対して文字列を入力後、同じ要素を指定して「clear」を実行しています。「clear」を実行することで入力された文字列が消去されていることが確認できます。
文字列の消去は、「send_keys」メソッドで「backspace」を指定することでも実現できます。
説明
サンプル
require 'selenium-webdriver'
# Firefoxを起動
driver = Selenium::WebDriver.for(:firefox)
#指定したURLに遷移する
driver.get('https://www.google.co.jp')
#検索テキストボックスの要素をname属性名から取得
element = driver.find_element(:name, 'q')
#検索テキストボックスに文字列をを入力
element.send_keys('テキストボックスに入力された値をクリア')
#3秒間待つ
sleep(3)
#入力した文字列をクリア
element.clear
※selenium version 4.1.0で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
実行結果
※GoogleおよびGoogleロゴはGoogle Inc.の登録商標であり、同社の許可を得て使用しています。
Fatal error: Uncaught Google_Service_Exception: Error calling GET https://www.googleapis.com/analytics/v3/data/ga?ids=ga%3A138132118&start-date=7daysAgo&end-date=yesterday&metrics=ga%3Apageviews&dimensions=ga%3ApageTitle%2C+ga%3ApagePath&sort=-ga%3Apageviews&max-results=1000: (403) User does not have sufficient permissions for this profile. in /home/users/1/monda-muki/web/seleniumqref.com/google-api-php-client-1-master/src/Google/Http/REST.php:110
Stack trace:
#0 /home/users/1/monda-muki/web/seleniumqref.com/google-api-php-client-1-master/src/Google/Http/REST.php(62): Google_Http_REST::decodeHttpResponse(Object(Google_Http_Request), Object(Google_Client))
#1 /home/users/1/monda-muki/web/seleniumqref.com/google-api-php-client-1-master/src/Google/Task/Runner.php(174): Google_Http_REST::doExecute(Object(Google_Client), Object(Google_Http_Request))
#2 /home/users/1/monda-muki/web/seleniumqref.com/google-api-php-client-1-master/src/Google/Http/REST.php(46): Google_Task_Runner->run()
#3 /home/users/1/monda-muki/web/seleniumqref in /home/users/1/monda-muki/web/seleniumqref.com/google-api-php-client-1-master/src/Google/Http/REST.php on line 110