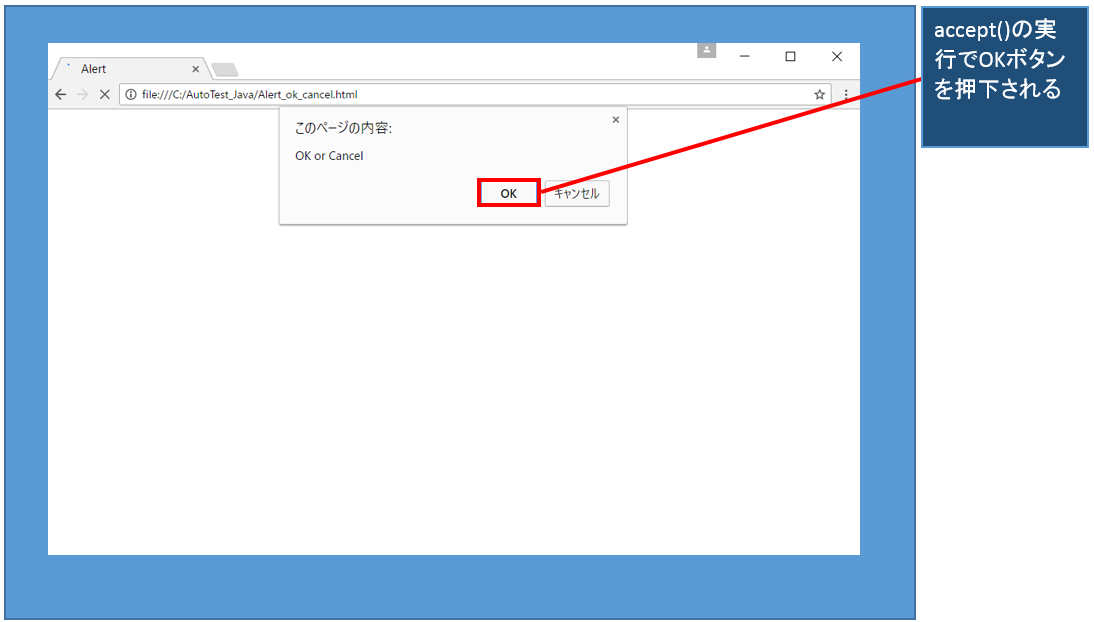
「accept」実行で[OK]ボタン,「dismiss」の実行で[Cancel]ボタンを押下することができます。
Alertクラスはダイアログを制御するクラスです。ボタン押下以外にもダイアログに表示された文字列を取得したり、ダイアログに対してテキスト入力出来たりします。
下記のサンプルではHTML内に記述されたjavascriptの実行でダイアログを表示させ、「OK」ボタンを押下する操作をしています。
説明
◆メソッド
・accept()
・dismiss()
◆使用形態
・Alert(driver).accept()
・Alert(driver).dismiss()
◆備考
・制御したいダイアログのdriverをAlertの引数で指定していく
◆関連項目
・ブラウザを更新する
・クッキー名を指定して削除するサンプル
from selenium import webdriver
from selenium.webdriver.chrome import service
from selenium.webdriver.common.alert import Alert
import time
#ChromeDriverのパスを変数に設定
CHROMEDRIVER = "D:\driver\chromedriver.exe"
#ChromeDriverのstartとstopを制御するServiceオブジェクトを介してパスを渡す
chrome_service = service.Service(executable_path=CHROMEDRIVER)
#Chromeを起動
driver = webdriver.Chrome(service=chrome_service)
#指定したURLに遷移<図1>
driver.get("file:\D:\AutoTest\Alert_ok_cancel.html")
#ダイアログが表示されるまで念のため5秒間待機する
time.sleep(5)
#"OK or Cancel"の確認でOKを選択
Alert(driver).accept()
※selenium version 4.1.3で動作確認をしています
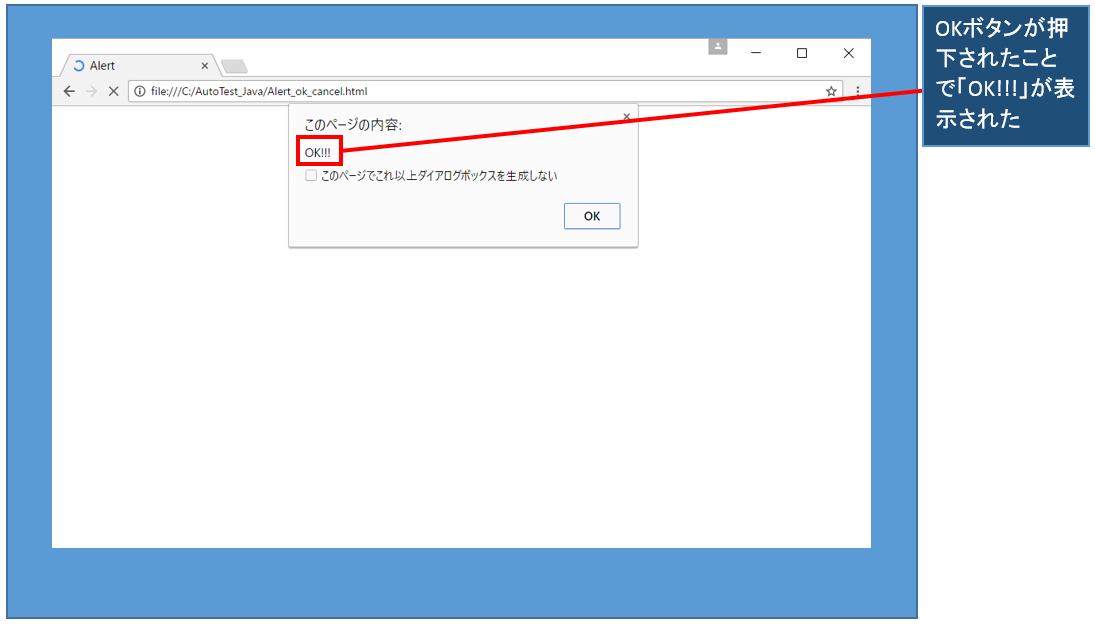
実行結果

Alert_ok_cancel.html<図1>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Alert</title>
</head>
<body>
<script>
if(window.confirm("OK or Cancel")){
alert("OK!!!");
}else{
alert("Cancell!!!");
}
</script>
</body>
</html>
動画デモ
※字幕をONにすると解説のテロップが表示されます※