要素に対して「is_displayed」を実行することで要素がWebページ上に表示されているか調べることが出来ます。
「is_displayed」はstyle属性で非表示(hidden)になっている場合にFalseが返されます。
下記のサンプルでは、ユーザ名テキストボックスとパスワードテキストボックスの要素を取得し、「is_displayed」を実行しています。パスワードテキストボックスは、javascriptで非表示の処理を実施している為、Falseが返されるという結果になっています。
説明
◆メソッド ・is_displayed ◆使用形態 ・element.is_displayed() ◆備考 ・要素が表示されている場合はTrueを返し、非表示の場合はFalseを返す ◆関連項目 ・要素が有効になっているか判定する ・要素が選択されているか判定する
サンプル
from selenium import webdriver
from selenium.webdriver.chrome import service
from selenium.webdriver.common.by import By
#ChromeDriverのパスを変数に設定
CHROMEDRIVER = "D:\driver\chromedriver.exe"
#ChromeDriverのstartとstopを制御するServiceオブジェクトを介してパスを渡す
chrome_service = service.Service(executable_path=CHROMEDRIVER)
#Chromeを起動
driver = webdriver.Chrome(service=chrome_service)
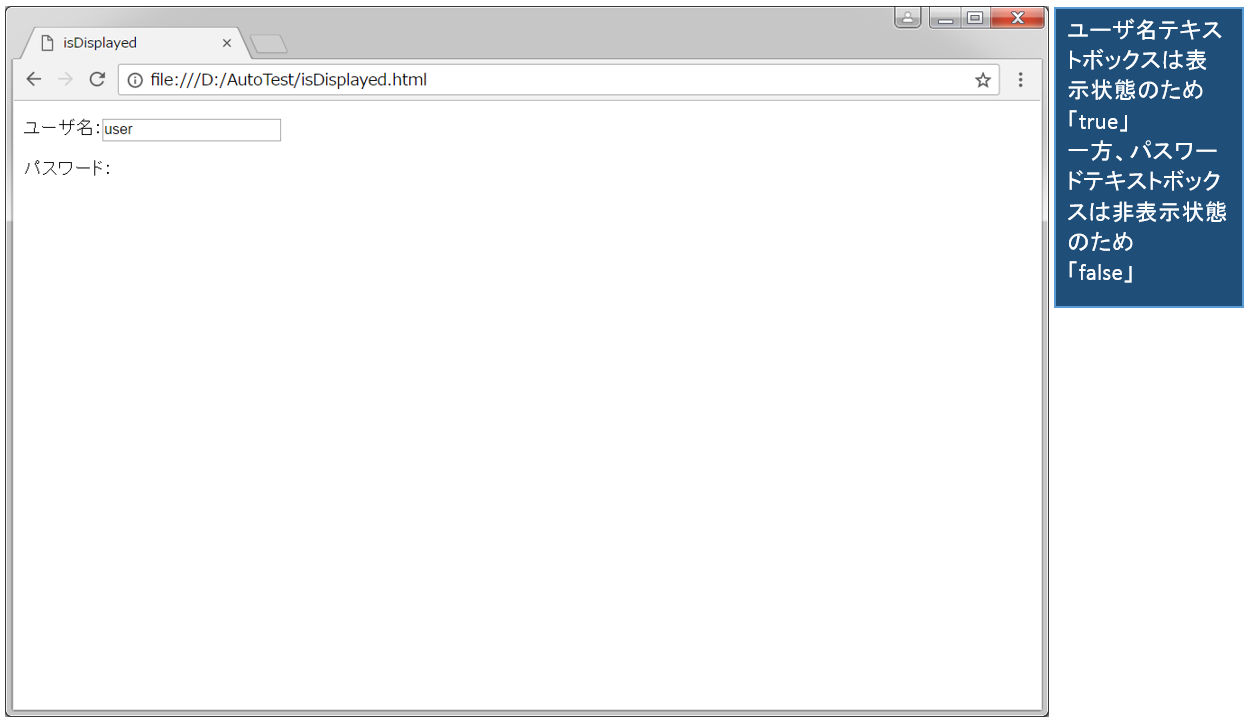
#指定したURLに遷移する<図1>
driver.get("file://D:/AutoTest/isDisplayed.html")
#ユーザ名テキストボックスの要素を取得
elemUser = driver.find_element(By.ID, "user01")
#パスワードテキストボックスの要素を取得
elemPass = driver.find_element(By.ID, "pass01")
#ユーザ名テキストボックスの表示状態を判定
print(elemUser.is_displayed())
#パスワードテキストボックスの表示状態を判定
print(elemPass.is_displayed())
※selenium version 4.1.3で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
実行結果
true false
isDisplayed.html<図1>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>isDisplayed</title>
</head>
<body>
<p><label for='user01'>ユーザ名:</label><input type="text" id="user01" value="user"></p>
<p><label for='pass01'>パスワード:</label><input type="text" id="pass01"></p>
<script>
function hideBtn(){
var txtElm = document.getElementById("pass01");
txtElm.style.visibility = "hidden";
}
hideBtn();
</script>
</body>
</html>
動画デモ
※字幕をONにすると解説のテロップが表示されます※