「invisibility_of_element_located」を実行することで指定した要素が非表示になるまで待機することが出来ます。
下記サンプルではまず初めに、「WebDriverWait」コンストラクタの引数に対象driverと待ち時間(秒数)を指定して、インスタンスを作成しています。
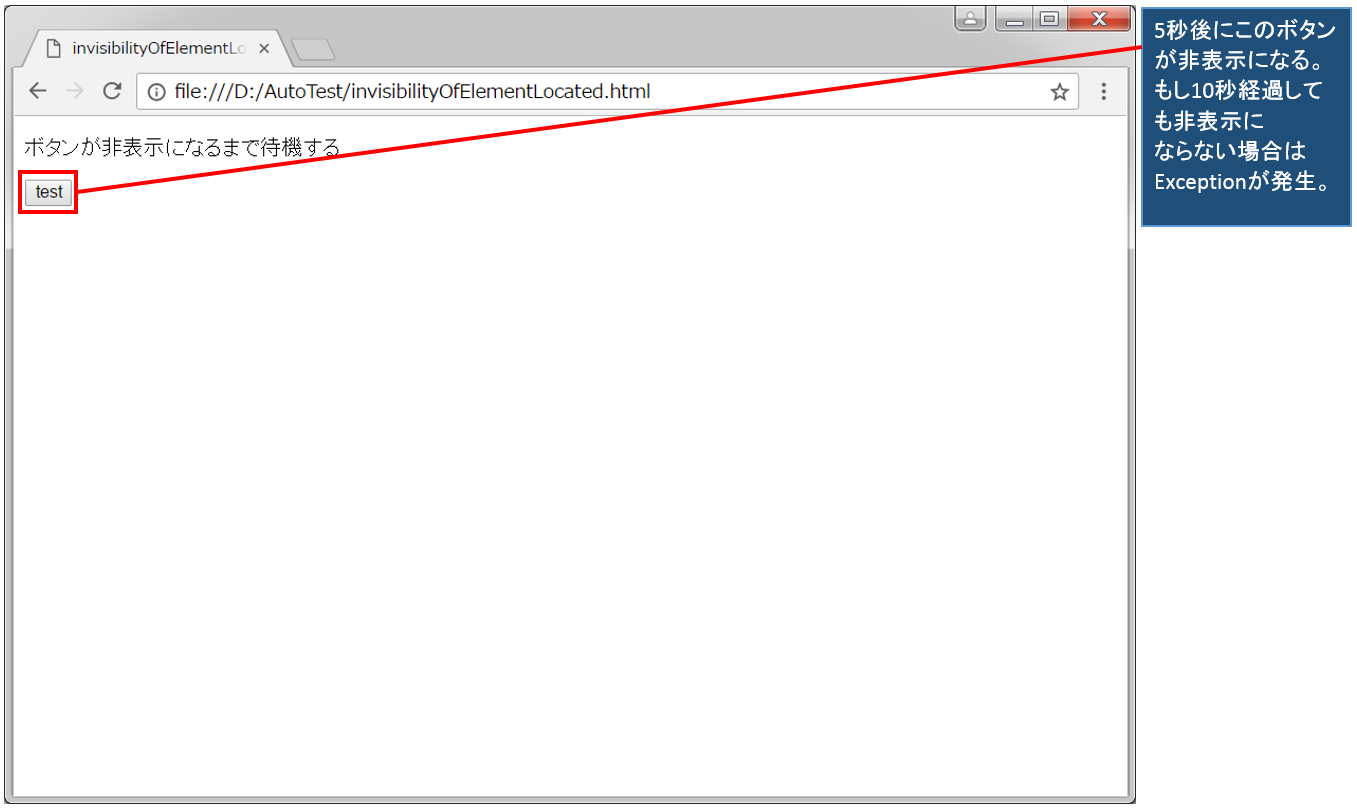
次に作成されたインスタンスに対して「until」メソッドを実行しています。「until」メソッドは、引数に指定された条件が真になるまで待機するメソッドです。引数に指定するメソッドの「invisibility_of_element_located」は、「expected_conditions.invisibility_of_element_located」の形で用いることで、指定した要素が非表示かどうかを確認することができます。また、「invisibility_of_element_located」は引数を設定する必要があります。引数でどういった方法で要素を取得するか(要素ロケータ)を指定し、カンマで区切って要素ロケータの引数を指定していきます。つまり総合すると取得した要素が非表示になるまで待つということになります。もし要素が「WebDriverWait」コンストラクタで指定した待ち時間を越えても、期待値の状態にならない場合はexceptionが発生します。今回のケースでは、HTML内のjavascriptで5秒後に要素が非表示になるように設定しています。待ち時間を10秒に設定しているのでexceptionは発生しません。
ここで「until」メソッドの変わりに「until_not」メソッドを実行すると、引数に指定された条件が偽になるまで待機するという意味合いになります。つまり今回のケースでは、表示状態になるまで待つという意味合いになります。
※条件を指定して待機についてはこちら
説明
◆メソッド ・invisibility_of_element_located(locator) ◆使用形態 ・expected_conditions.invisibility_of_element_located(locator) ◆備考 ・要素が不可視またはDOM上で現れなくなるまで待機する ・最大待機時間を越えても要素が不可視にならない場合はexceptionが発生する ◆関連項目 ・特定文字列を含むページタイトルを取得するまで待機する ・特定文字列を含むURLを取得するまで待機する
サンプル
from selenium import webdriver
from selenium.webdriver.chrome import service
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.common.by import By
#ChromeDriverのパスを変数に設定
CHROMEDRIVER = "D:\driver\chromedriver.exe"
#ChromeDriverのstartとstopを制御するServiceオブジェクトを介してパスを渡す
chrome_service = service.Service(executable_path=CHROMEDRIVER)
#Chromeを起動
driver = webdriver.Chrome(service=chrome_service)
#指定したURLに遷移する<図1>
driver.get("file://D:/AutoTest/invisibilityOfElementLocated.html")
#指定したdriverに対して最大で10秒間待つように設定する
wait = WebDriverWait(driver, 10)
#指定された要素が非表示になるまで待機する(要素は約5秒後に非表示になる)
wait.until(expected_conditions.invisibility_of_element_located((By.ID, "Btn01")))
実行結果
invisibilityOfElementLocated.html<図1>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>invisibilityOfElementLocated</title>
</head>
<body>
<p>ボタンが非表示になるまで待機する</p>
<p><input type="button" value="test" id="Btn01"></p>
<script>
function hideBtn(){
var btnElm = document.getElementById("Btn01");
btnElm.style.visibility = "hidden";
}
setTimeout("hideBtn()", 5000);
</script>
</body>
</html>
動画デモ
※字幕をONにすると解説のテロップが表示されます※