Selectクラスのインスタンスに対して「selectByIndex」を実行することでセレクトタグに含まれるオプションをインデックス番号から選択することが出来ます。
下記のサンプルでは、まずSelectクラスのインスタンスを取得するために、Selectクラスのコンストラクタの引数に、セレクトタグの要素を指定しています。続いて取得したインスタンスに対して「selectByIndex」を実行しています。引数にインデックス番号を指定することで、指定されたインデックス番号に対応するオプションが選択状態になります。
説明
◆メソッド ・public void selectByIndex(int index) ◆使用形態 ・select.selectByIndex(index_number) ◆備考 ・指定されたインデックス番号が存在しない場合はExceptionが発生する ◆関連項目 ・セレクトタグのオプションをテキストを指定して選択する ・セレクトタグのオプションを全て未選択にする
サンプル
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
public class WebTest{
public static void main(String[] args){
//Chrome制御の為ChrmeDriverサーバーのパスを指定
System.setProperty("webdriver.chrome.driver",
"D:\\AutoTest\\chromedriver.exe");
//Chromeを起動する
WebDriver driver = new ChromeDriver();
//指定したURLに遷移する<図1>
driver.get("file://D:/AutoTest/Select.html");
//要素をid番号から取得する(idが001のセレクトタグ)
WebElement element = driver.findElement(By.id("001"));
//インデックス番号を設定する(0:A型 1:B型 2:O型 3:AB型)
int indexnum = 1;
//セレクトタグの要素を指定してSelectクラスのインスタンスを作成
Select select = new Select(element);
//セレクトタグのオプションをインデックス番号から選択する
select.selectByIndex(indexnum);
}
}※selenium version 4.1.4で動作確認をしています
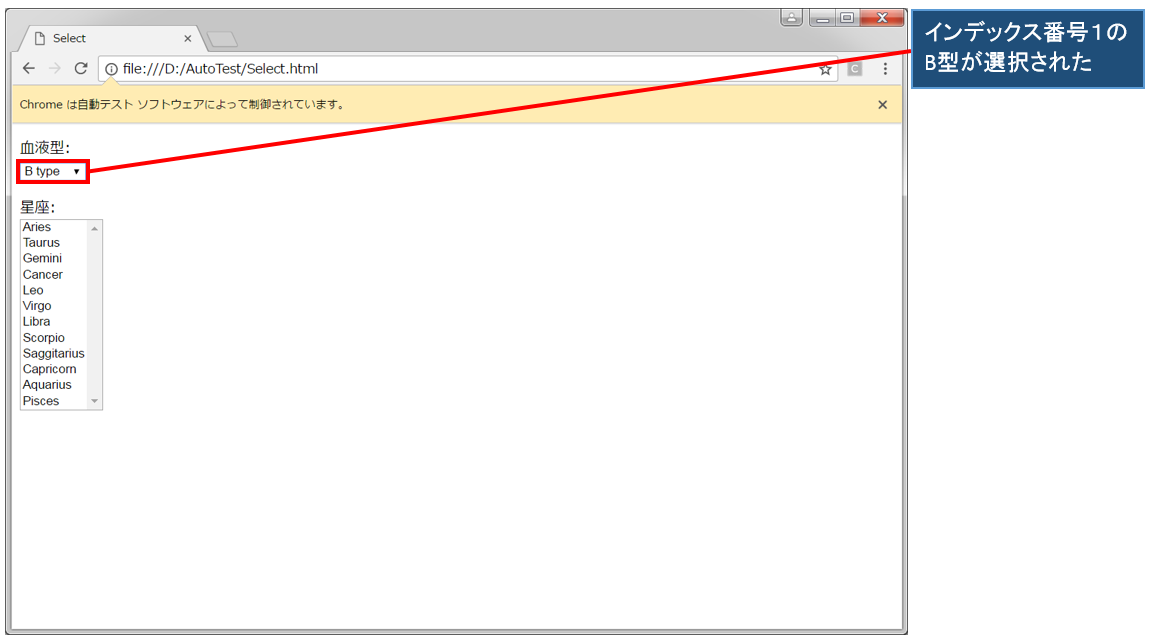
実行結果
Select.html<図1>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Select</title>
</head>
<body>
<article>
<p>血液型:<br>
<select name="blood" id="001">
<option value="A">A type</option>
<option value="B">B type</option>
<option value="O">O type</option>
<option value="AB">AB type</option>
</select>
</p>
<p>星座:<br>
<select name="horoscope" size="12"multiple id="002">
<option value="Ari">Aries</option>
<option value="Tau">Taurus</option>
<option value="Gem">Gemini</option>
<option value="Can">Cancer</option>
<option value="Leo">Leo</option>
<option value="Vir">Virgo</option>
<option value="Lib">Libra</option>
<option value="Sco">Scorpio</option>
<option value="Sag">Saggitarius</option>
<option value="Cap">Capricorn</option>
<option value="Aqu">Aquarius</option>
<option value="Pis">Pisces</option>
</select>
</p>
</article>
</body>
</html>
動画デモ
※字幕をONにすると解説のテロップが表示されます※