要素に対して「isDisplayed」を実行することで要素がWebページ上に表示されているか調べることが出来ます。
「isDisplayed」はstyle属性で非表示になっている場合にFalseが返されます。
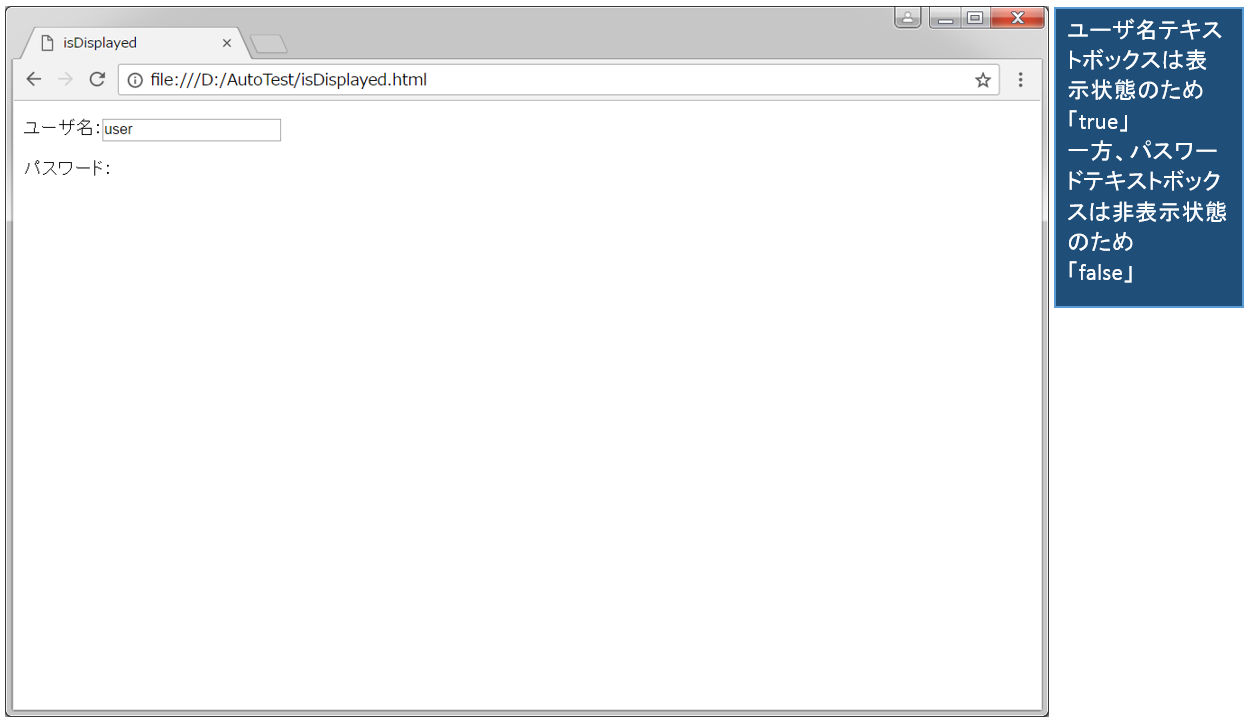
下記のサンプルでは、ユーザ名テキストボックスとパスワードテキストボックスの要素を取得し、「isDisplayed」を実行しています。パスワードテキストボックスは、javascriptで非表示の処理を実施している為、Falseが返されるという結果になっています。
説明
◆メソッド ・boolean isDisplayed() ◆使用形態 ・element.isDisplayed() ◆備考 ・要素が表示されている場合はTrueを返し、非表示の場合はFalseを返す ◆関連項目 ・要素が有効になっているか判定する ・要素が選択されているか判定する
サンプル
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class WebTest{
public static void main(String[] args){
//Chrome制御のためChromeDriverのパスを指定
System.setProperty("webdriver.chrome.driver",
"D:\\AutoTest\\chromedriver.exe");
//Chromeを起動する
WebDriver driver = new ChromeDriver();
//指定したURLに遷移する<図1>
driver.get("file://D:/AutoTest/isDisplayed.html");
//ユーザ名テキストボックスの要素を取得
WebElement elemUser = driver.findElement(By.id("user01"));
//パスワードテキストボックスの要素を取得
WebElement elemPass = driver.findElement(By.id("pass01"));
//ユーザ名テキストボックスの表示状態を判定
System.out.println(elemUser.isDisplayed());
//パスワードテキストボックスの表示状態を判定
System.out.println(elemPass.isDisplayed());
}
}※selenium version 4.1.4で動作確認をしています
実行結果
true false
isDisplayed.html<図1>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>isDisplayed</title>
</head>
<body>
<p><label for='user01'>ユーザ名:</label><input type="text" id="user01" value="user"></p>
<p><label for='pass01'>パスワード:</label><input type="text" id="pass01"></p>
<script>
function hideBtn(){
var txtElm = document.getElementById("pass01");
txtElm.style.visibility = "hidden";
}
hideBtn();
</script>
</body>
</html>
動画デモ
※字幕をONにすると解説のテロップが表示されます※