「before_change_value_of/after_change_value_of」を実行することで要素の値が変更される直前/直後の処理を実施することが出来ます。
イベント処理をするためにまず初めにすることは、イベント捕捉クラスを定義することです。ここで、イベント捕捉クラスをMyListenerクラスと命名します。MyListenerクラスは、AbstractEventListenerクラスを継承して作成されたサブクラスです。AbstractEventListenerクラスの関数はダミー実装がされているためMyListenerクラスでイベントに対応した各関数をオーバーライドする必要があります。ここでは、「before_change_value_of/after_change_value_of」の関数の内容をオーバーライドしています。
それでは、実際にイベント発生させていきます。イベントを発生させる前に、イベント発生クラスである「EventFiringWebDriver」コンストラクタの第1引数にWebDriverのインスタンス、第2引数にイベント捕捉クラスのインスタンスを指定して、イベント発生クラスのインスタンスを作成していきます。そしてそのインスタンスに対して、ページ遷移(GoogleTopページ)をした後、検索テキストボックスの要素を取得しています。
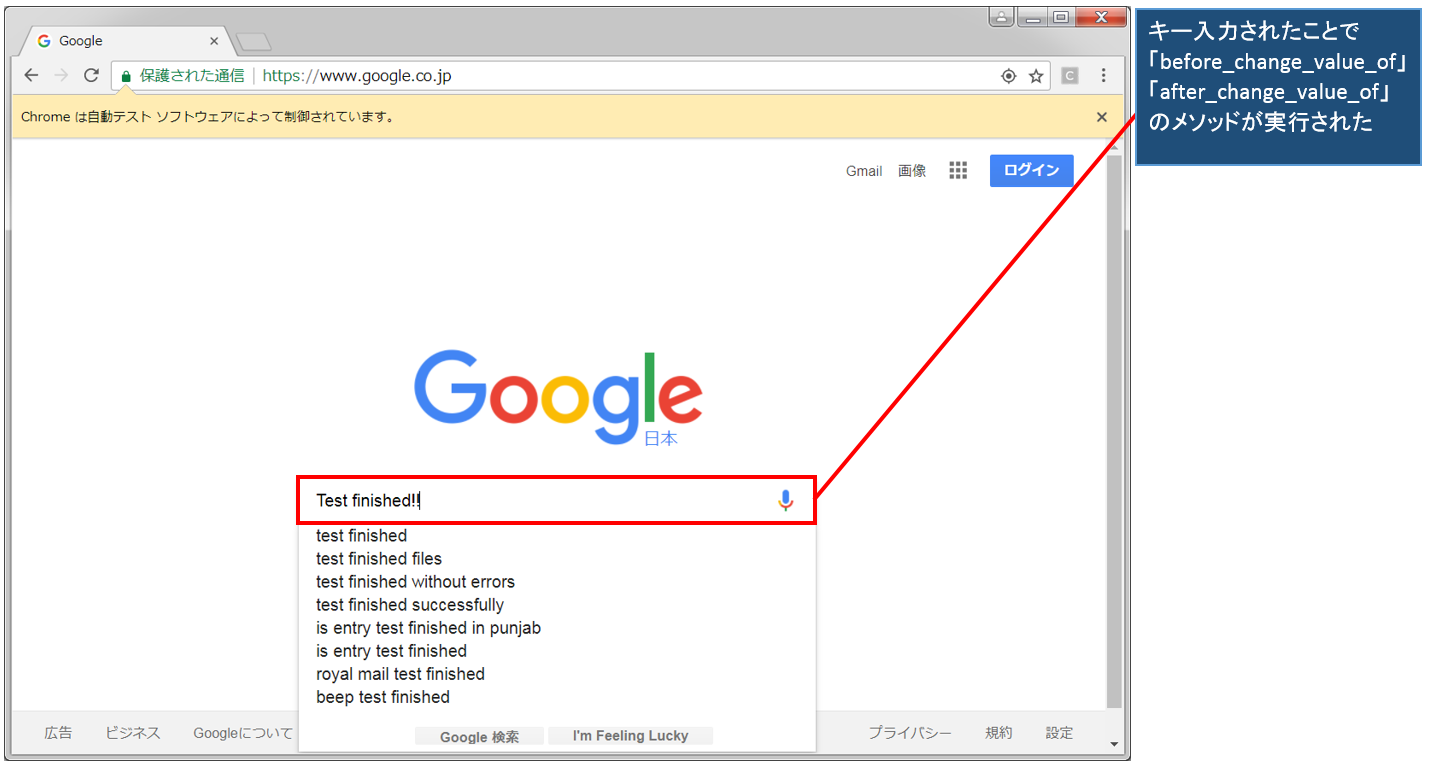
この段階では、「before_change_value_of/after_change_value_of」の関数が自動で呼び出される条件は満たしていません。これらの関数が自動で呼び出されるトリガーとなる操作(イベントが発生する操作)は、キー入力またはキー入力された値がクリアされた時です。そのため、「Test finished!!!」とキー入力されたときに初めてイベントが発生し、キー入力前後の検索テキストボックスの入力値がコンソール出力されます。
※イベント処理についてはこちら
説明
◆メソッド
・before_change_value_of(self,element, driver)
・after_change_value_of(self,element, driver)
◆使用形態
・上記メソッドはあらかじめAbstractEventListenerクラスを継承して
オーバーライドしておく。
◆備考
・このイベントはsend_keys(),clear()メソッドの実行にて発生する。
◆関連項目
・ブラウザの『戻る』または『進む』に対して直前/直後の処理を実施する
・URLが遷移する直前/直後の処理を実施する
サンプル
from selenium import webdriver
from selenium.webdriver.chrome import service
from selenium.webdriver.common.by import By
from selenium.webdriver.support.event_firing_webdriver import EventFiringWebDriver
from sub_abstract import MyListener
#ChromeDriverのパスを変数に設定
CHROMEDRIVER = "D:\driver\chromedriver.exe"
#ChromeDriverのstartとstopを制御するServiceオブジェクトを介してパスを渡す
chrome_service = service.Service(executable_path=CHROMEDRIVER)
#Chromeを起動
driver = webdriver.Chrome(service=chrome_service)
#イベント発生クラスの引数に以下を指定する
#第1引数:WebDriverのインスタンス
#第2引数:イベント捕捉クラスのインスタンス
efw_driver = EventFiringWebDriver(driver, MyListener())
#指定したURLに遷移する
efw_driver.get("https://www.google.co.jp")
#Googleの検索テキストボックスの要素をname属性名から取得
element = efw_driver.find_element(By.NAME, "q")
#検索テキストボックスにキー入力する
element.send_keys("Test finished!!")from selenium.webdriver.support.abstract_event_listener import AbstractEventListener
「sub_abstract.py」でイベント捕捉クラス(MyListenerクラス)を定義する
#MyListenerクラスはAbstractEventListenerクラスのサブクラス
#AbstractEventListenerクラスでは関数がダミー実装されており、MyListenerクラスで関数をオーバーライドしていく
#ここではMyListenerというクラス名をつけているが、開発者がつけていく
class MyListener(AbstractEventListener):
def before_change_value_of(self, element, driver):
#キー入力直前の検索テキストボックスの値をコンソール出力
print("before_change_value_of:" + element.get_attribute("value"))
def after_change_value_of(self, element, driver):
#キー入力直後の検索テキストボックスの値をコンソール出力
print("after_change_value_of:" + element.get_attribute("value"))実行結果
before_change_value_of: after_change_value_of:Test finished!!