Selectクラスのインスタンスに対して「select_by_visible_text」を実行することで、セレクトタグのオプションをテキスト指定で選択することが出来ます。
下記のサンプルでは、まずSelectクラスのインスタンスを取得するために、Selectクラスのコンストラクタの引数に、セレクトタグの要素を指定しています。続いて取得したインスタンスに対して「select_by_visible_text」を実行しています。引数にテキストを指定することで、指定されたテキストに一致するオプションが選択状態になります。
説明
◆メソッド ・select_by_visible_text(textName) ◆使用形態 ・select.select_by_visible_text(textName) ◆備考 ・引数に指定された文字列が存在しない場合はエラーが発生する ◆関連項目 ・セレクトタグのオプションをValue属性から未選択にする ・セレクトタグのオプションをテキストを指定して未選択にする
サンプル
from selenium import webdriver
from selenium.webdriver.chrome import service
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
#ChromeDriverのパスを変数に設定
CHROMEDRIVER = "D:\driver\chromedriver.exe"
#ChromeDriverのstartとstopを制御するServiceオブジェクトを介してパスを渡す
chrome_service = service.Service(executable_path=CHROMEDRIVER)
#Chromeを起動
driver = webdriver.Chrome(service=chrome_service)
#指定したURLに遷移する<図1>
driver.get("file://D:/AutoTest/Select.html")
#要素をid番号から取得する(idが001のセレクトタグ)
element = driver.find_element(By.ID, "001")
#指定するテキストを設定する
text = "B type"
#セレクトタグの要素を指定してSelectクラスのインスタンスを作成
select = Select(element)
#セレクトタグのオプションをテキストを指定して選択する
select.select_by_visible_text(text)
※selenium version 4.1.3で動作確認をしています
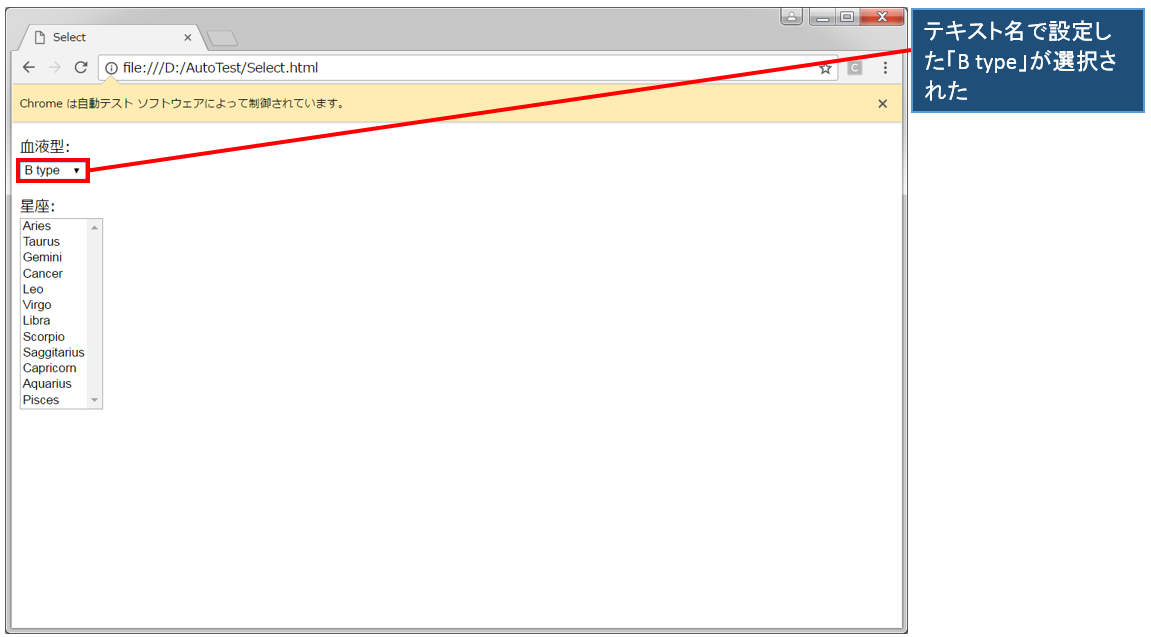
実行結果
Select.html<図1>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Select</title>
</head>
<body>
<article>
<p>血液型:<br>
<select name="blood" id="001">
<option value="A">A type</option>
<option value="B">B type</option>
<option value="O">O type</option>
<option value="AB">AB type</option>
</select>
</p>
<p>星座:<br>
<select name="horoscope" size="12"multiple id="002">
<option value="Ari">Aries</option>
<option value="Tau">Taurus</option>
<option value="Gem">Gemini</option>
<option value="Can">Cancer</option>
<option value="Leo">Leo</option>
<option value="Vir">Virgo</option>
<option value="Lib">Libra</option>
<option value="Sco">Scorpio</option>
<option value="Sag">Saggitarius</option>
<option value="Cap">Capricorn</option>
<option value="Aqu">Aquarius</option>
<option value="Pis">Pisces</option>
</select>
</p>
</article>
</body>
</html>
動画デモ
※字幕をONにすると解説のテロップが表示されます※