Selectクラスのインスタンスに対して「deselect_by_visible_text」を実行することで、セレクトタグのオプションをテキスト指定で未選択することが出来ます。
下記のサンプルでは、まずSelectクラスのインスタンスを取得するために、Selectクラスのコンストラクタの引数に、セレクトタグの要素を指定しています。続いて取得したインスタンスに対して「select_by_index」を実行することで先頭3つのオプションを選択状態にしています。最後に「deselect_by_visible_text」の引数にテキストを指定することで、指定されたテキストに一致するオプションを未選択状態にしています。
説明
◆メソッド ・deselect_by_visible_text(text) ◆使用形態 ・select.deselect_by_visible_text(text) ◆備考 ・指定されたテキストが存在しない場合はExceptionが発生する ◆関連項目 ・キーボード入力をする(通常キー) ・キーボード入力をする(特殊キー)
サンプル
from selenium import webdriver
from selenium.webdriver.chrome import service
from selenium.webdriver.support.select import Select
from selenium.webdriver.common.by import By
import time
#ChromeDriverのパスを変数に設定
CHROMEDRIVER = "D:\driver\chromedriver.exe"
#ChromeDriverのstartとstopを制御するServiceオブジェクトを介してパスを渡す
chrome_service = service.Service(executable_path=CHROMEDRIVER)
#Chromeを起動
driver = webdriver.Chrome(service=chrome_service)
#指定したURLに遷移する<図1>
driver.get("file://D:/AutoTest/Select.html")
#要素をid番号から取得する(idが002のセレクトタグ)
element = driver.find_element(By.ID, "002")
#セレクトタグの要素を指定してSelectクラスのインスタンスを作成
select = Select(element)
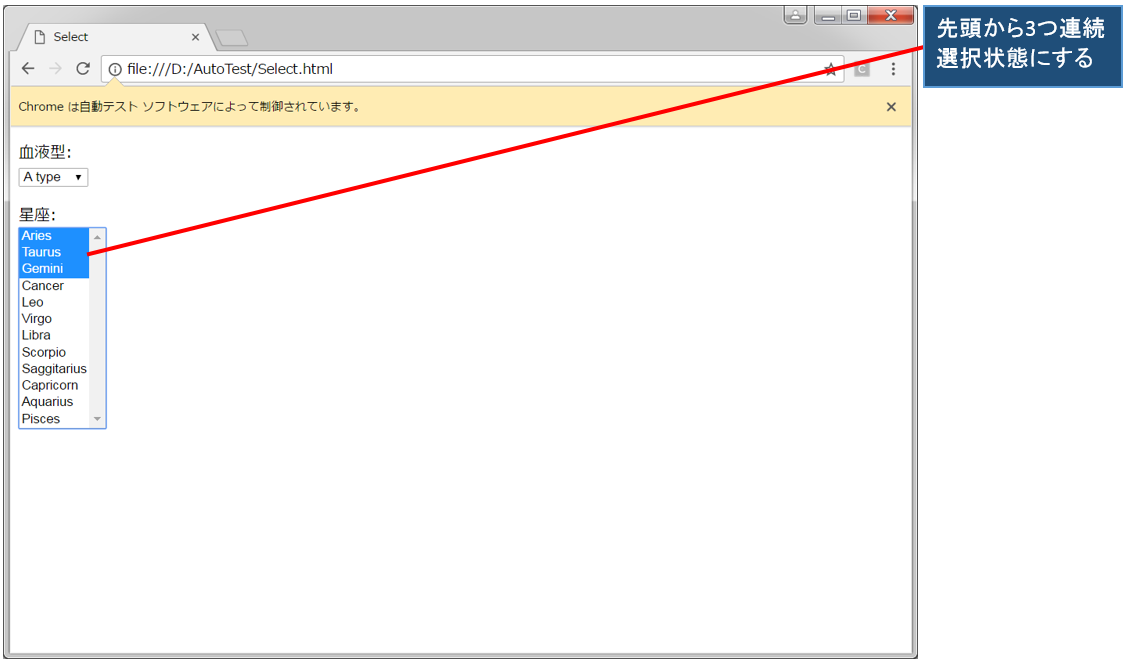
#12星座のうち先頭から3つ連続を選択状態にする
for counter in range(3):
select.select_by_index(counter)
#先頭から連続した3つが選択状態になっていることをWaitをおいて確認する(3秒待機)
time.sleep(3)
#指定するテキストを設定する
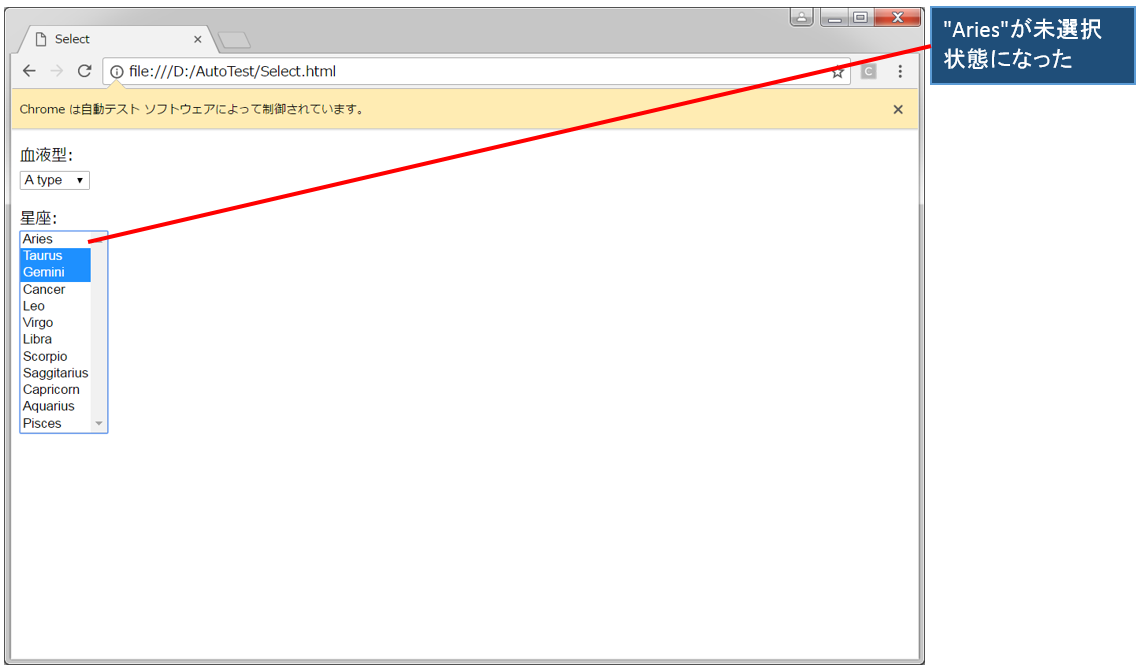
text = "Aries"
#テキストで指定したオプションを未選択にする
select.deselect_by_visible_text(text)
※selenium version 4.1.3で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
実行結果

Select.html<図1>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Select</title>
</head>
<body>
<article>
<p>血液型:<br>
<select name="blood" id="001">
<option value="A">A type</option>
<option value="B">B type</option>
<option value="O">O type</option>
<option value="AB">AB type</option>
</select>
</p>
<p>星座:<br>
<select name="horoscope" size="12"multiple id="002">
<option value="Ari">Aries</option>
<option value="Tau">Taurus</option>
<option value="Gem">Gemini</option>
<option value="Can">Cancer</option>
<option value="Leo">Leo</option>
<option value="Vir">Virgo</option>
<option value="Lib">Libra</option>
<option value="Sco">Scorpio</option>
<option value="Sag">Saggitarius</option>
<option value="Cap">Capricorn</option>
<option value="Aqu">Aquarius</option>
<option value="Pis">Pisces</option>
</select>
</p>
</article>
</body>
</html>
動画デモ
※字幕をONにすると解説のテロップが表示されます※