「find_element(By.CSS_SELECTOR, "xxx")」の"xxx"にcssセレクタを指定することで要素を取得することが出来ます。
cssはスタイルシートと呼ばれ、Webページに対してレイアウトやデザインを施す為の言語を表します。また、cssセレクタはcssのレイアウトを施す場所(対象)を意味しcssセレクタには、タグ名,id属性,class属性などを指定していきます。
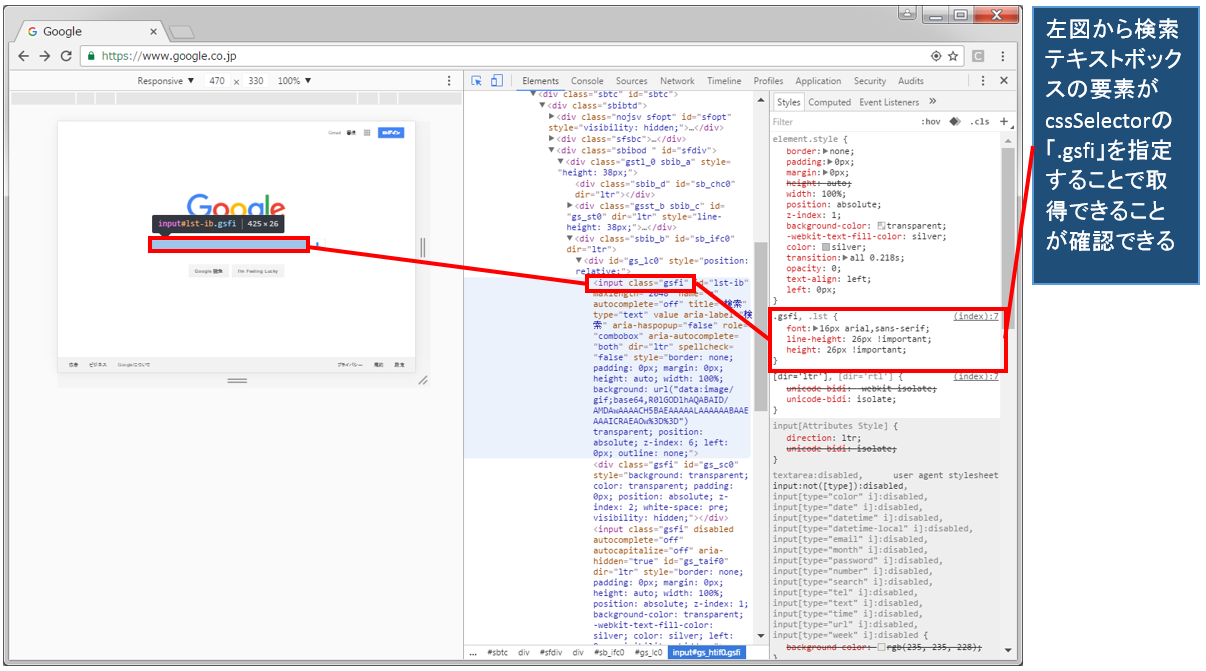
下記サンプルでは、検索テキストボックスの要素を取得する為、クラス属性である「.gsfi」を「find_element(By.CSS_SELECTOR, "xxx")」の"xxx"に指定していることが分かります。
※要素取得の詳細についてはこちら
説明
◆メソッド ・find_element(By.CSS_SELECTOR, css_selector) ◆使用形態 ・driver.find_element(By.CSS_SELECTOR, ".foo") ◆備考 ・引数に取得したい要素のCSSセレクタを指定することで、要素を取得できる ◆関連項目 ・name属性から要素を取得する ・linkTextから要素を取得する
サンプル
from selenium import webdriver
from selenium.webdriver.chrome import service
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
#ChromeDriverのパスを変数に設定
CHROMEDRIVER = "D:\driver\chromedriver.exe"
#ChromeDriverのstartとstopを制御するServiceオブジェクトを介してパスを渡す
chrome_service = service.Service(executable_path=CHROMEDRIVER)
#Chromeを起動
driver = webdriver.Chrome(service=chrome_service)
#指定したURLに遷移する
driver.get("https://www.google.co.jp")
#Googleの検索テキストボックスの要素をCSSセレクタ(クラスセレクタ)から指定
element = driver.find_element(By.CSS_SELECTOR, ".gsfi")
#検索テキストボックスに"CSSセレクタとは?"を入力
element.send_keys("CSSセレクタとは?")
#Enterキーを押下してGoogle検索を実行
element.send_keys(Keys.ENTER)
※selenium version 4.1.3で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
実行結果
動画デモ
※字幕をONにすると解説のテロップが表示されます※