「click_and_hold」「move_to_element」「perform」を連続で実行することで要素を他の要素へドラッグすることが出来ます。
下記サンプルでは、ActionChainsクラスのインスタンス作成する為に、ActionChainsクラスのコンストラクタの引数に、対象driverを指定してインスタンスを作成しています。続いて作成したインスタンスに対して各メソッドを実行しています。まず指定した要素をドラッグする「click_and_hold」。このメソッドで引数で指定した移動元要素をクリックし、そのままドラッグ状態にします。続いてターゲット要素にマウスカーソルを移動させる「move_to_element」。このメソッドを実行することで、(要素のドラッグ状態が維持されたまま)ターゲット要素に対してマウスカーソルを移動させていきます。最後に「perform」を実行することで、これまでのメソッドをビルドした後、実行していきます。
※アクションについてはこちら
説明
◆メソッド
・click_and_hold(source) :要素を指定してドラッグ
・move_to_element(target) :ターゲット要素にマウスカーソル移動
・perform() :処理の実行
◆使用形態
・actions.click_and_hold(source)
actions.move_to_element(target)
actions.perform()
◆備考
・ドラッグ操作だけでドロップ操作はしない
・ドロップ操作をする場合は"release(target)"を追加する
◆関連項目
・要素を他の要素へドラッグ&ドロップする
・キーボードを押しながら要素をクリックする
サンプル
from selenium import webdriver
from selenium.webdriver.chrome import service
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
import time
#ChromeDriverのパスを変数に設定
CHROMEDRIVER = "D:\driver\chromedriver.exe"
#ChromeDriverのstartとstopを制御するServiceオブジェクトを介してパスを渡す
chrome_service = service.Service(executable_path=CHROMEDRIVER)
#Chromeを起動
driver = webdriver.Chrome(service=chrome_service)
#指定したURLに遷移する
driver.get("https://jqueryui.com/droppable/")
#要素がロードされるまでの待ち時間を30秒に設定
driver.implicitly_wait(30)
#ドラッグ対象の要素が存在するフレームに切り替える
driver.switch_to.frame(0)
#移動元の要素と移動先の要素を取得
source = driver.find_element(By.ID, "draggable")
target = driver.find_element(By.ID, "droppable")
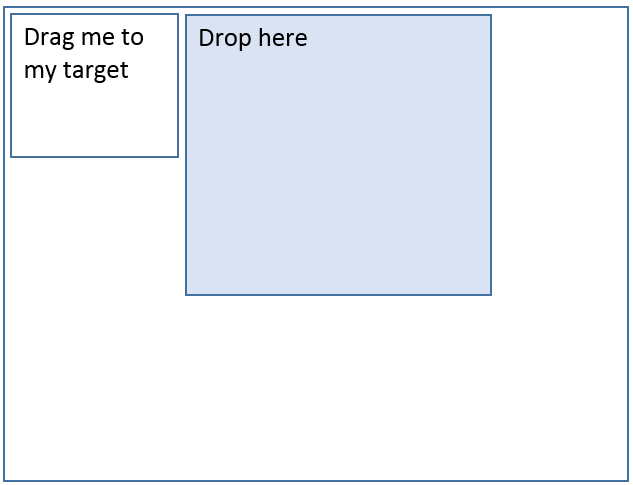
#3秒間待機してドラッグ前の状態を確認
time.sleep(3)
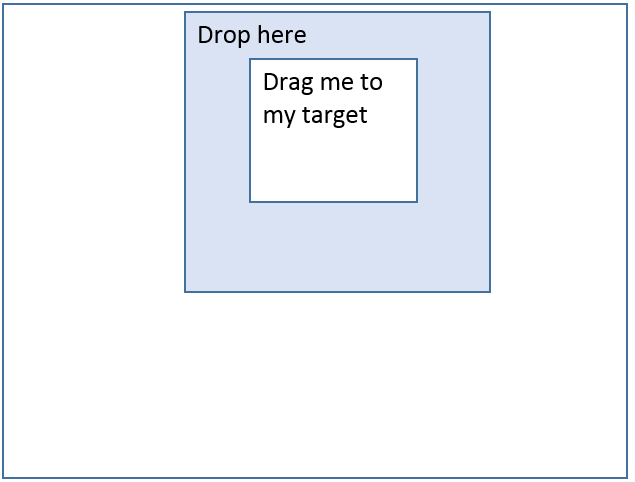
#移動元の要素をドラッグし移動先の要素へカーソル移動
actions = ActionChains(driver)
actions.click_and_hold(source)
actions.move_to_element(target)
actions.perform()
※selenium version 4.1.3で動作確認をしています(ブラウザのUIや属性値などが変更された場合、実行結果が異なる可能性があります)
実行結果